>Microsoft Clarityの導入から使い方まで解説TOP
Microsoft ClarityとA/Bテスト

Microsoft Clarityは、A/Bテストの効果測定や改善点の発見をサポートする強力なツールです。A/Bテストツールと連携する直接的な機能はありませんが、Clarityの定性的な分析機能を活用することで、テスト結果の「なぜ」を深く理解できます。
ClarityをA/Bテストに活用するメリット
- テスト結果の背景理解: なぜ特定のバリアント(AまたはB)が優れていたのか、あるいは劣っていたのかを、ヒートマップやレコーディングでユーザー行動を観察することで具体的に理解できます。
- 新たな改善仮説の発見: A/Bテストの結果だけでなく、テスト中のユーザー行動から、さらなる改善点や新しいテストのアイデアを発見できます。例えば、勝ったバリアントでも特定の箇所でユーザーがつまずいている様子が見つかるかもしれません。
- マイクロコンバージョンの分析: A/Bテストの主要KPI(例: 購入完了)だけでなく、途中のマイクロコンバージョン(例: カート追加、フォーム入力開始)におけるユーザー行動の違いも分析できます。
A/BテストでのClarity活用方法
1. テスト実施前の準備
- Clarity導入: A/Bテストを実施するページにMicrosoft Clarityが導入されていることを確認します。
- カスタムタグ設定 (推奨):
- A/Bテストツールからバリアント情報(例: variant_A, variant_B)をデータレイヤー経由で取得し、Clarityのカスタムタグとして送信するようにGTM等で設定します。これにより、Clarity上でバリアントごとにセッションをフィルタリングできます。
- または、A/Bテストツールによっては、特定のCSSクラスやIDをバリアントごとにHTMLに追加するものもあるため、それらをClarityのフィルター(クリックされた要素など)やファネル設定で利用することも可能です。
(参考: Microsoft Clarity のカスタムタグの使い方)
2. テスト実施中の分析
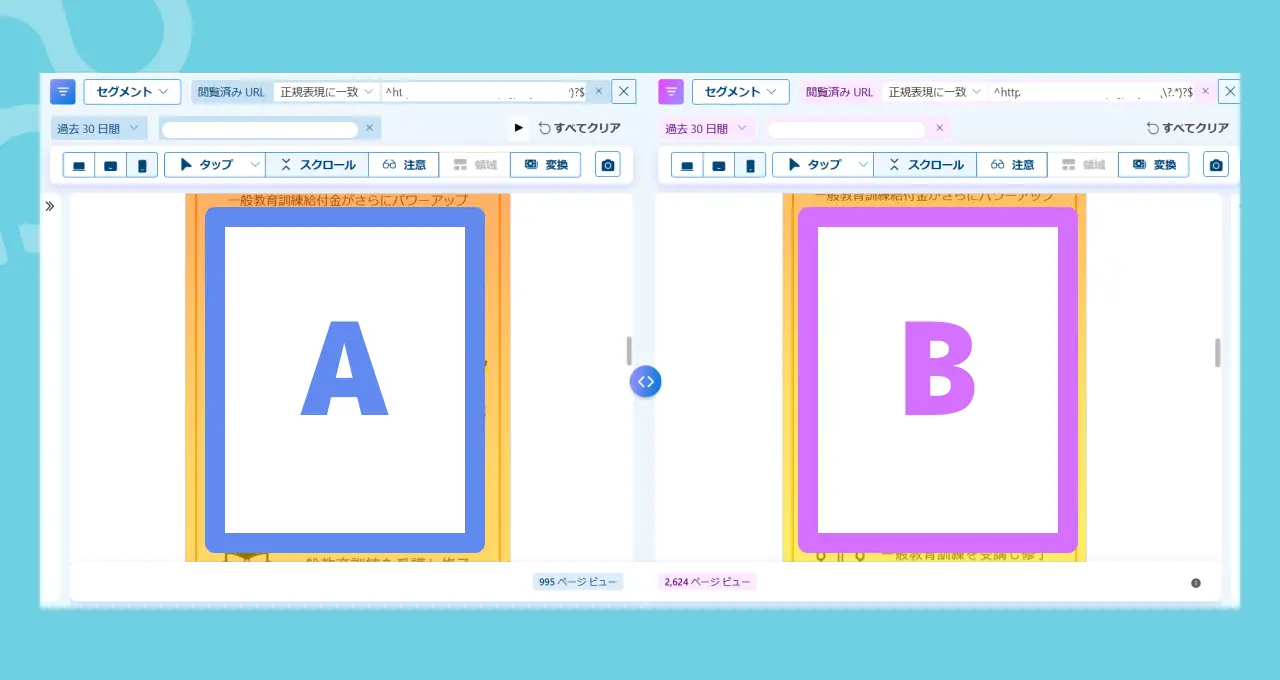
- フィルター/セグメント活用: カスタムタグ等で設定したバリアント情報を使って、Clarityでセグメントを作成します(例: 「バリアントAを見たユーザー」「バリアントBを見たユーザー」)。
- ヒートマップ比較:
- 作成したセグメントを使って、バリアントAとBのヒートマップ(クリック、スクロール)を比較します。
- クリックされている箇所、スクロール到達度、デッドクリックやイライラしたクリックの発生箇所などに違いがないかを確認します。
- レコーディング分析:
- 各バリアントのセッションをいくつか(特にコンバージョンに至った/至らなかったセッション)観察します。
- ユーザーがどこで迷っているか、どこに注目しているか、CTAに対する反応などに違いがないかを確認します。
- バリアント間の滞在時間やクリック数の違いなども参考にします。
3. テスト終了後の考察
- 定量的データとの照合: A/Bテストツールの結果(コンバージョン率など)と、Clarityで観察された定性的な行動の違いを結びつけて考察します。
- 例: 「バリアントBの方がCVRが高かったのは、CTAボタン上のマイクロコピーがユーザーの不安を解消し、クリックを促したためかもしれない(レコーディングでCTA付近でのマウスの動きがスムーズだった)」
- 次のアクション決定: 分析結果をもとに、勝ったバリアントを採用するか、さらなる改善を行うか、新しいA/Bテストを計画するかを決定します。
注意点
- データ量: A/Bテストと同様に、Clarityでの分析もある程度のデータ量(セッション数)が必要です。トラフィックが少ないサイトでは傾向を掴むのが難しい場合があります。
- カスタムタグの重要性: バリアントごとの分析を効率的に行うためには、カスタムタグ等でバリアント情報をClarityに送ることが非常に重要です。
- 仮説主導: A/Bテストの結果をClarityで確認する際も、「なぜこの結果になったのか?」という仮説を持ってデータを見るようにしましょう。
Clarityを組み合わせることで、A/Bテストは単なる勝ち負けの判断だけでなく、深いユーザー理解と継続的なサイト改善のための貴重なインサイトを得られる機会となります。
以下、Google オプティマイズが利用できていた頃の記事となりますが、A/Bテストの基本についても触れていますので、参考までご覧ください。
Microsoft Clarity
コンテンツ一覧
- Clarity 導入方法
- Clarity 設定方法
- 運用方法(使い方)
- ヒートマップ徹底解説
- A/Bテストに活用する
- GA4やGoogle広告との連携
- カスタムタグの使い方
- その他(利用規約、個人情報等)