



目次
close
- Microsoft製「Clarity(クラリティ)」 とは?
- 簡単かつ無制限の利用が可能
- アクセス解析としても使える
- 導入にあたって注意点
- Clarityの設定方法
- タグの導入
- - GTM(タグマネージャ)の利用が簡単
- - IPアドレスの除外も可能
- - Google アナリティクスとの連携
- - 動作確認(リアルタイム分析)
- Clarityの機能と使い方
- Heatmaps(ヒートマップ)
- スクロールヒートマップ
- クリックヒートマップ
- クリックエリアヒートマップ
- Dashboard(ダッシュボード)
- Dead clicks
- Rage clicks
- Excessive scrolling
- Quick backs
- Recordings(レコーディング)
- レコーディングの活用方法
- まとめ

Microsoft製「Clarity」 とは?
Microsoft Clarity – Free Heatmaps & Session Recordings
https://clarity.microsoft.com/
Clarity(クラリティ)とは、完全無料で利用できるヒートマップ&セッション記録ツールです。2018年のβテスト後、2020年に一般公開されて以来、無料のヒートマップツールとして認知度が高まっています。
簡単かつ無制限の利用が可能
Clarity の登場以前から、無料で活用できるヒートマップツールは存在していましたが、導入可能ページ数に上限があったり、ヒートマップが表示できるページサイズ長や幅に上限があるなど、無料版では機能に制限が設けられているのが普通でした。
その点、Clarity は完全無料で全ての機能を利用できます。
しかも、データの保存期限やアクセス数の上限なども定められていません。
アクセス解析としても使える
ヒートマップだけではなく、Clarityのダッシュボードでは、セッション数やユーザー数、ページ/セッション、平均時間などウェブサイトのアクセス解析に必要なオーソドックスな指標のほとんどをチェックできます。
UI・UXの改善に直結するデータ分析に役立つ機能もあり、小~中規模サイトであれば、アクセス解析はこれだけでも十分というレベルのツールです。
導入にあたって注意点
万能にも見えるClarityですが、導入にあたって注意点があります。
「Clarityで得られたデータは、Microsoftでも個人データとして収集する場合があります。」と利用規約で記載されている点です。
4.2. Description of the Data Processing Activities.
d) Type of Personal Data Implicated by the Processing: The Offering assigns a unique user ID to each user. Any information associated with that user ID is Personal Data. Microsoft may collect statistical data about Your use of the Offering.
恐らくですが、上記のエクスキューズとしてヘルスケアや金融サービス、政府関連の情報など、機密性の高いユーザー資料を含む可能性のあるサイトでは利用できないこととなっています。
You will not use the Offering in connection with content which may contain sensitive user materials, such as health care, financial services or government-related information.
以上が注意点であり、唯一のデメリットかも知れません。
参考:https://clarity.microsoft.com/terms
Clarityの設定方法
Clarityの設定は、タグ導入などの経験のあるウェブ担当者であれば、特に難しい点はないでしょう。
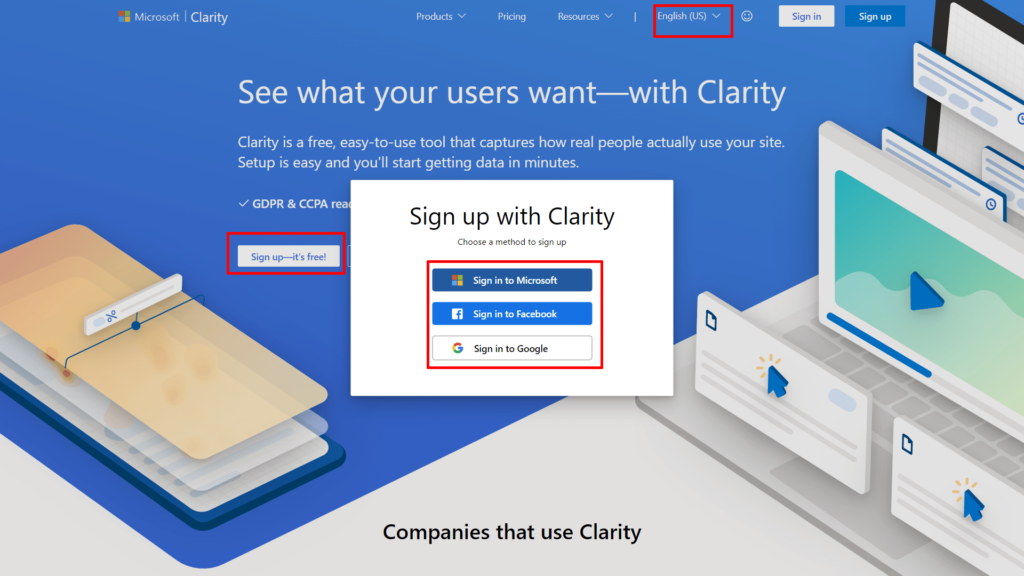
まずClarityにアクセスし、アカウントを作成します。
上部のメニューで言語を選択、日本語に変更も可能です。
サインアップをクリックし、案内に従い入力を進めていきます。
サイトURLを変更するにはプロジェクトの作り直しが必要なので、タイプミスのないように注意してください。
タグの導入
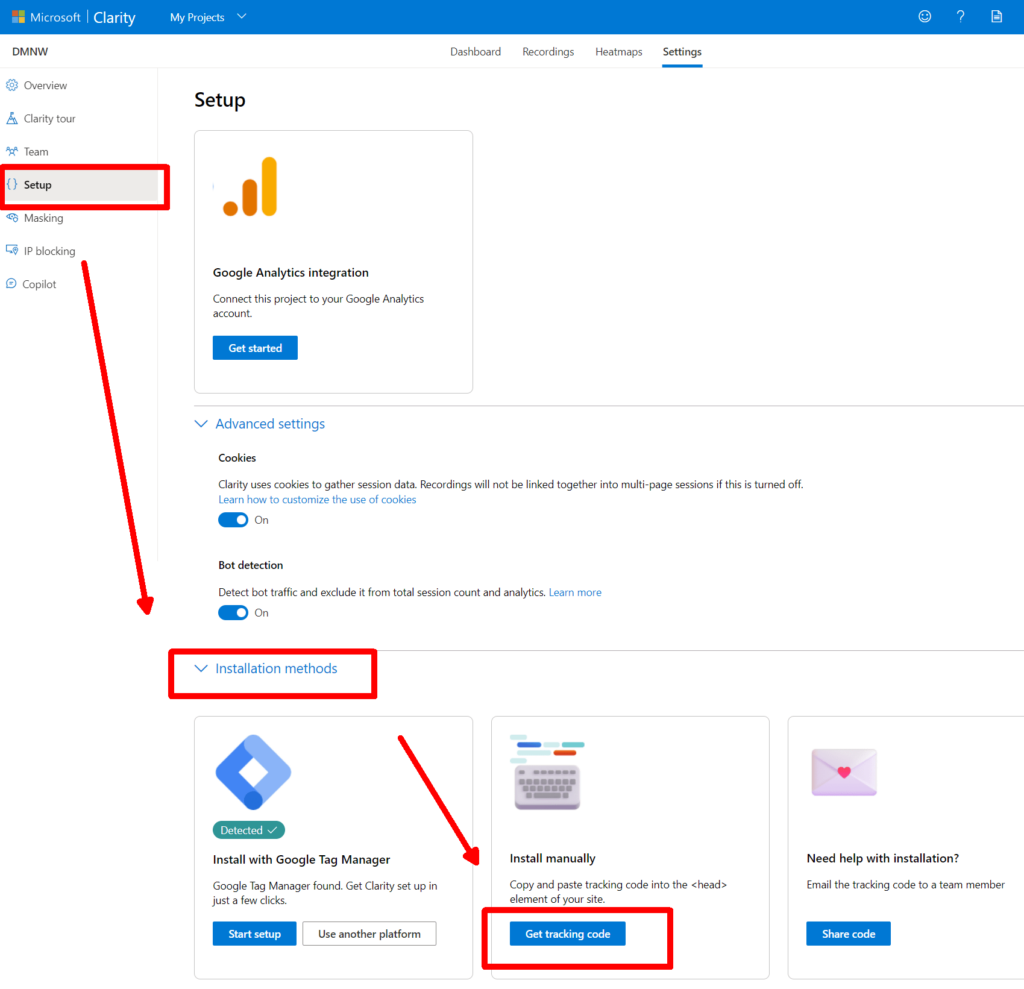
登録が完了したら、管理画面にアクセスし、Setting(設定) > Setup(画面左側カラム) と進みます。
幾つか選択肢がありますが、タグをウェブサイトに直接貼り付ける場合は、Install manually(手動インストール)内の Get tracking code(コードを取得)をクリックすると、プロジェクト用のJavaScriptタグが表示されますので、そちらをコピーして使用します。

GTM(タグマネージャ)の利用が簡単
タグマネジメントシステムを利用されているのであれば、それらを活用するのがオススメです。
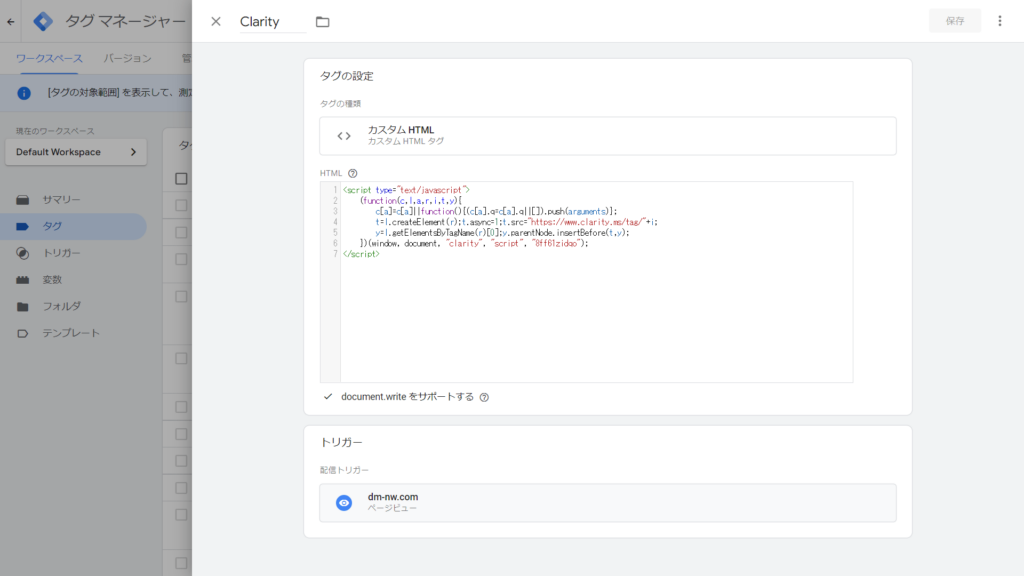
同じくSetting(設定) 画面で、Install with Google Tag Manager を選択して手順に従ってインストールするか、先程のJavaScriptタグをGTM(Google タグマネージャ) に手動でインストールしましょう。
当サイトでは、カスタムhtmlを使用して導入、配信しています。上記では「DocumentWriteをサポートする」にチェックが入っていますが、なくても問題ありません。
トリガーは「All Pages」もしくは、測定したいページにだけ配信する形などでもよいでしょう。
IPアドレスの除外も可能
IPアドレスの除外は可能ですので、内部アクセスを除外したい場合は設定しましょう。
▽設定場所
Settting(設定) > blocking
その他の設定項目は、通常の利用方法であれば初期設定から変更する必要は特にありません。
Google アナリティクスとの連携
Google アナリティクスやGoogle オプティマイズとの連携も可能です。
GA4でオーディエンスやセグメントをしっかり活用しているウェブサイトであれば、連携がオススメです。
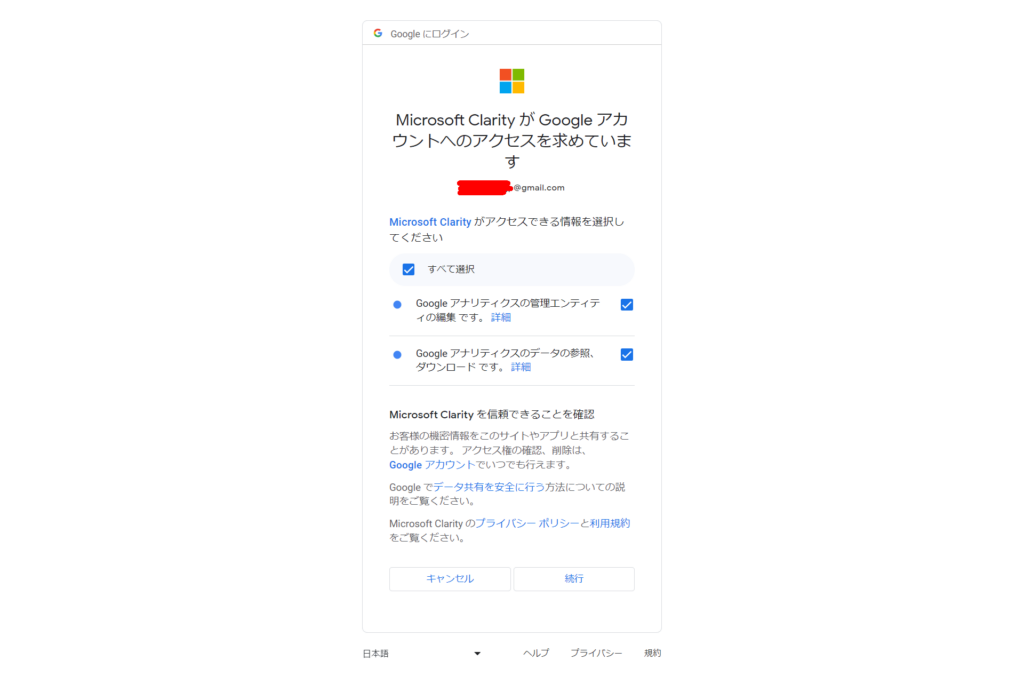
Google Analytics integration の Get started をクリックすると、Googleアカウントとの連携が可能になります。

まず、連携するアカウントを選択します。データの共有範囲と、利用規約もしっかり確認してください。
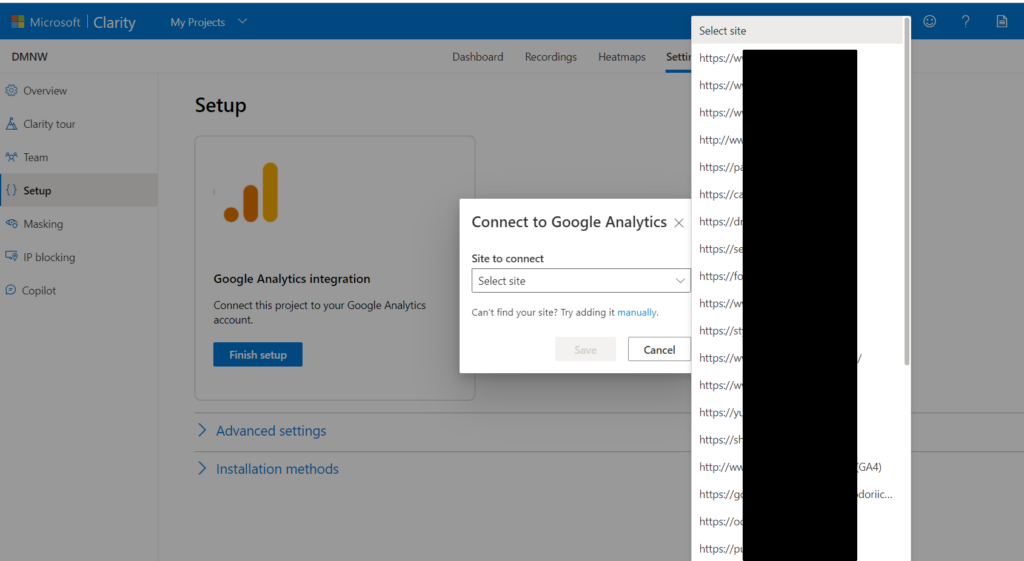
続行を押し、管理画面に戻るとClarityと連携するサイトを選択する画面になります。

連携が無事完了すると、上部メニューに Google Analytics が追加されます。ちなみに、連携の解除はいつでも可能です。
動作確認(リアルタイム分析)
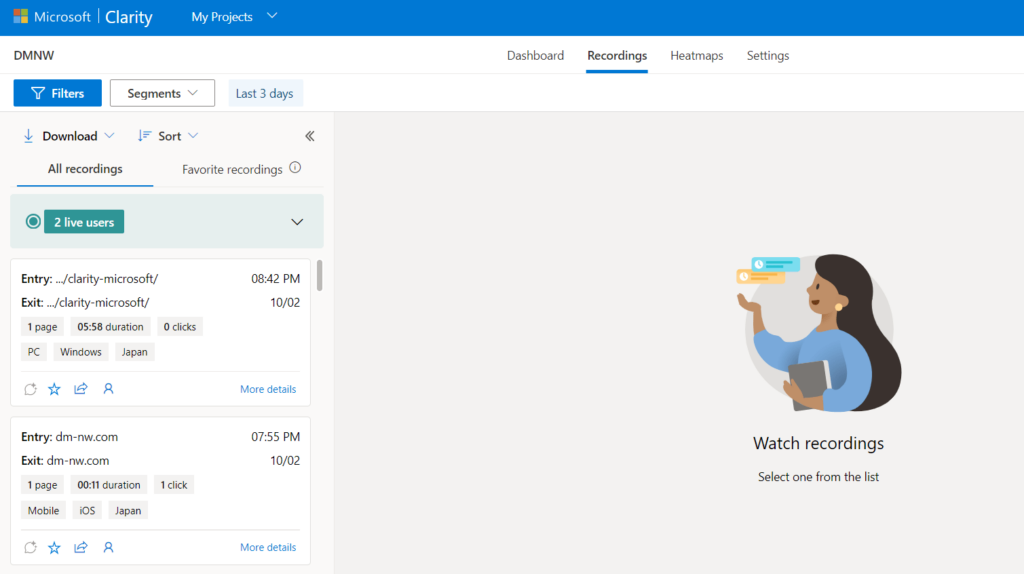
登録が完了したら、動作確認も兼ねてさっそく上部メニューから recording(レコーディング)を見てみましょう。
Microsoft Clarityは、Session Recordings(セッションレコーディング)ツールという公式の説明通り、ユーザーの一連の行動を視覚化できます。
ここでは、今まさにウェブサイトを見ているユーザーの動きを追うことができます。

もしリアルタイム分析ができない場合、タグが発火していない可能性があるので、導入設定を見直してみましょう。
※アカウント自体を作成したばかりの場合など、反映まで1日程度かかるケースもありますので、その場合は翌日確認してみましょう
Clarityの機能と使い方
ここからは、Clarityの機能と基本的な使い方について解説していきます。
無料アクセス解析といえばGoogle アナリティクスが代名詞的存在ですが、最新版(…という名のほぼ別物サービス)であるGA4では、特定のユーザーやセッションにフォーカスをあてて分析することが難しい仕様になっています。
Clarityは、ざっくり言えばGA4の使い方と逆で、特定のセッションやページを深掘りして分析することが得意です。
Heatmaps(ヒートマップ)
なかでもヒートマップは、個別ページの改善に強力なツールです。
プロジェクトを開き、管理画面上部メニューの「Heatmaps」からアクセスします。
Clarityのヒートマップ解析には、「Scroll Heatmaps(スクロールヒートマップ)」と「Click heatmaps」「Click Area Heatmaps」の3種類ありますが、特にスクロールヒートマップは使用頻度の高いヒートマップです。
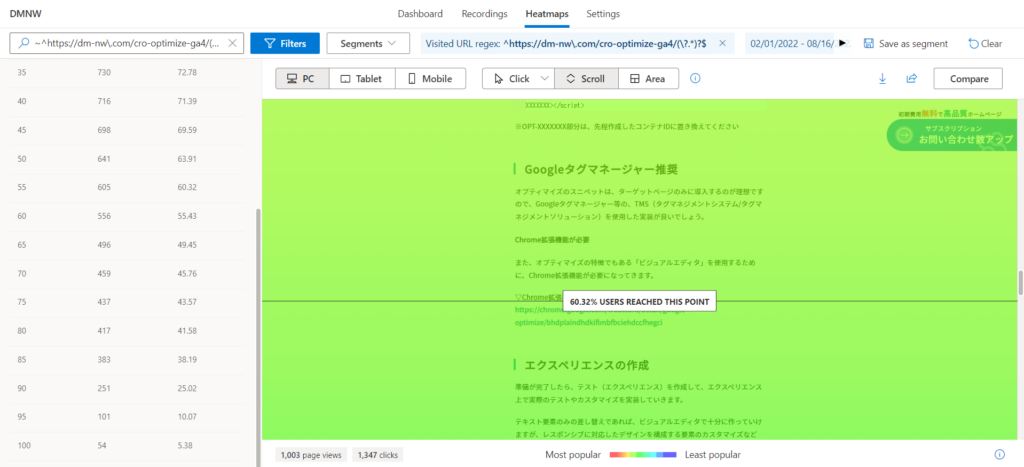
スクロールヒートマップ
スクロールヒートマップでは、「ユーザーがページのどの深さまでコンテンツを閲覧したか?」が可視化されています。
赤い部分が最も読まれている箇所から、ユーザーが離脱するにつれ色が緑~青になっています。
多くの場合、離脱の多いポイントがページの改善すべき箇所ですので、該当箇所を修正もしくはコンテンツの削除や追加などで対応します。
アクセス数が十分にあるページで、データに基づいた改善を施したい場合であれば Google オプティマイズなどでA/Bテストもオススメです。
オプティマイズとA/Bテストについては、以下の記事をご参考にしてください。
>>待望のGoogleオプティマイズとGA4の連携が可能に!
離脱防止は、コンバージョンを目的とするLPOはもちろん、コンテンツが検索ニーズに合っているかどうかが重要なポイントであるSEOにも重要です。
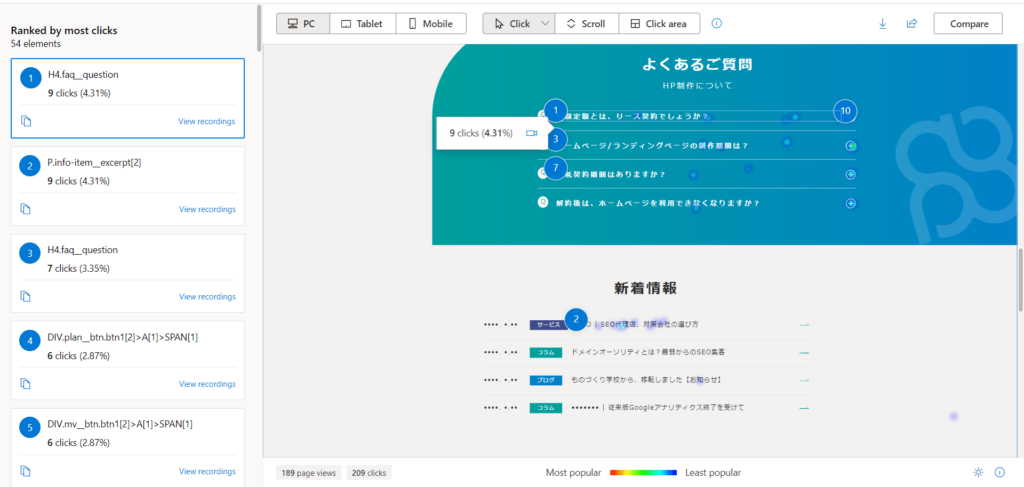
クリックヒートマップ
クリックヒートマップでは、「ユーザーが画面のどこをクリックしたか?」が可視化されています。
マウスカーソルを乗せると、その箇所のクリック率がパーセンテージで表示されおり、たとえスクリーンショットのように並列したコンテンツのうち、どれが最もクリックされているかが一目瞭然になります。
画面左側のカラムでは、クリックされている箇所のランキングが確認できます。
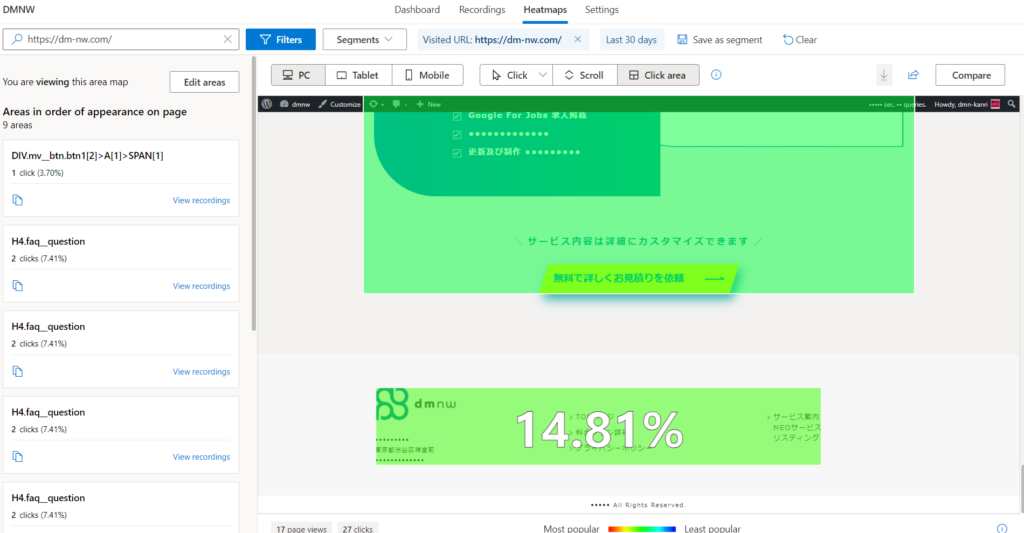
クリックエリアヒートマップ
エリアヒートマップは、クリックヒートマップとほぼ同じなのですが、こちらは点ではなく面(※)で「よくクリックされているエリア」が見える化されています。
通常のクリックヒートマップと使い分けると良いでしょう。
クリックヒートマップ、エリアヒートマップどちらにも言えることですが、レポートとして定点観測チェックするというよりは、後述する「dead clicks(デッドクリック)」の目視確認での活用がオススメです。
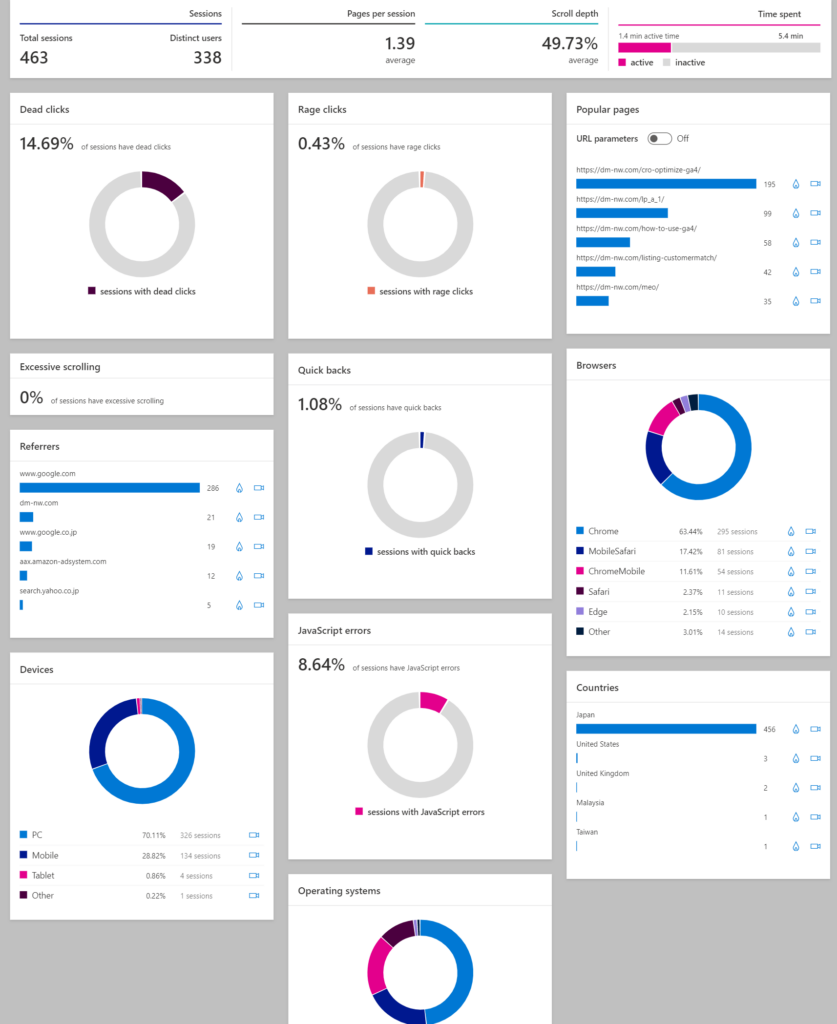
Dashboard(ダッシュボード)
Clarityには、ヒートマップ(Heatmaps)の他に、Dashboard、Recordings、Setting のメインメニューがあります。
(Google Analytics との連携が完了していれば、Google Analytics もメニューに追加されます)
ダッシュボード(Dashboard)では、セッション数やユーザー数、ページ/セッション、平均時間など、ウェブサイトのアクセス解析におけるオーソドックスな指標を確認できます。
ここでは、LPOやSEOに有用な3つの項目について解説していきます。
Dead clicks
「デッドクリック(Dead clicks)」とは、ユーザーが画面をクリックやタップ操作をしても、ページやコンテンツを開くなどのインタラクションが発生しなかったクリックもしくはタップ操作です。
Clarityでは、一定数以上のデッドクリックが発生したセッションにフラグが立ちます。
デッドクリックは、そのページのユーザー体験(UX)を判断する上で、重要な指標になります。
Rage clicks
「レイジクリック(Rage clicks)」とは、ユーザーが同じ箇所を繰り返しクリックした場合に立つフラグで、そのユーザーが苛立っている箇所を示す強い指標になります。
リンク先のボタンが機能しない、画像を大きく表示したいのにできない等、ユーザーが怒り(レイジ)でクリック連打しているケースです。
出現頻度こそ少ないですが、同じ箇所で同じような不便さを感じているユーザーがいることも多いので、ぜひチェックしたいポイントです。
Excessive scrolling
「エクセッシブスクローリング(Excessive scrolling)」は、通常より早いスピードでのスクロール(縦方向)を指します。
これが発生しているということは、コンテンツの関連性や質が低いため読み飛ばしされてしまっているのではという仮説が立ちます。
SEOやリスティングなどで、ターゲットとするキーワードでアクセスされているにも関わらず、多くのユーザーがコンテンツが読み飛ばしているのであれば、該当箇所は改善する必要があります。
記事コンテンツであれば、見出し構成の見直し(入れ替え)なども検討しましょう。
Recordings(レコーディング)
これらの重要なフラグが立ってしまった際のチェックに有用なツールが「レコーディング(Recordings)」です。
レコーディングといっても動画保存されている訳ではなく、ユーザーの行動をjavascriptで収集し、レンダリングすることで実際のユーザーの行動を再現しているのです。
まさに「Session Recordings」ツールですね。
レコーディングの活用方法
Dead click や Rage clicks が発生してしまっている場合でも、修正すべき問題が実際に発生しているかどうかまでは判断できません。
マウスのホイールを使用せず、ブラウザのスクロールバーを使っていて、掴みそこねて画面をクリックしてしまう人(画面右側の空白にDead click が集中している)や、なんとなくクセで画面外をクリックしてしまうような人もいます。
上記のデモ(21秒目付近)のように「テキストをコピーしようとして、画面をダブルクリックしている」状況はよくあるパターンです。Rage clicks と判定されているケースでも、レコーディングを見てみると同様であることがしばしばあります。
まとめ
このように、個別のページやセッションを深掘りできる解析ツールがマイクロソフト製の Clarity です。
機能も豊富で、紹介したような基本的な使い方の他にもニッチな活用方法があります。
弊社では、GA4と使い分けでメリットを感じており、新規にサイトを制作する際には必ず導入していますし、本格的なLPOやA/Bテストでは必須のツールとなっています。
SEOの領域でも、近年はUI・UXの重要性が高まっていることから、活用場面は多くなってくるのではないでしょうか。
Clarityを活用してみたい、導入や使い方のサポートがほしいという方は、ぜひお気軽にお問い合わせください!