>Microsoft Clarityの導入から使い方まで解説TOP
Microsoft Clarity 運用方法(使い方)
Microsoft Clarityを導入・設定したら、実際にユーザー行動を分析してサイト改善に活かしましょう。ここでは基本的な使い方と分析のポイントを解説します。
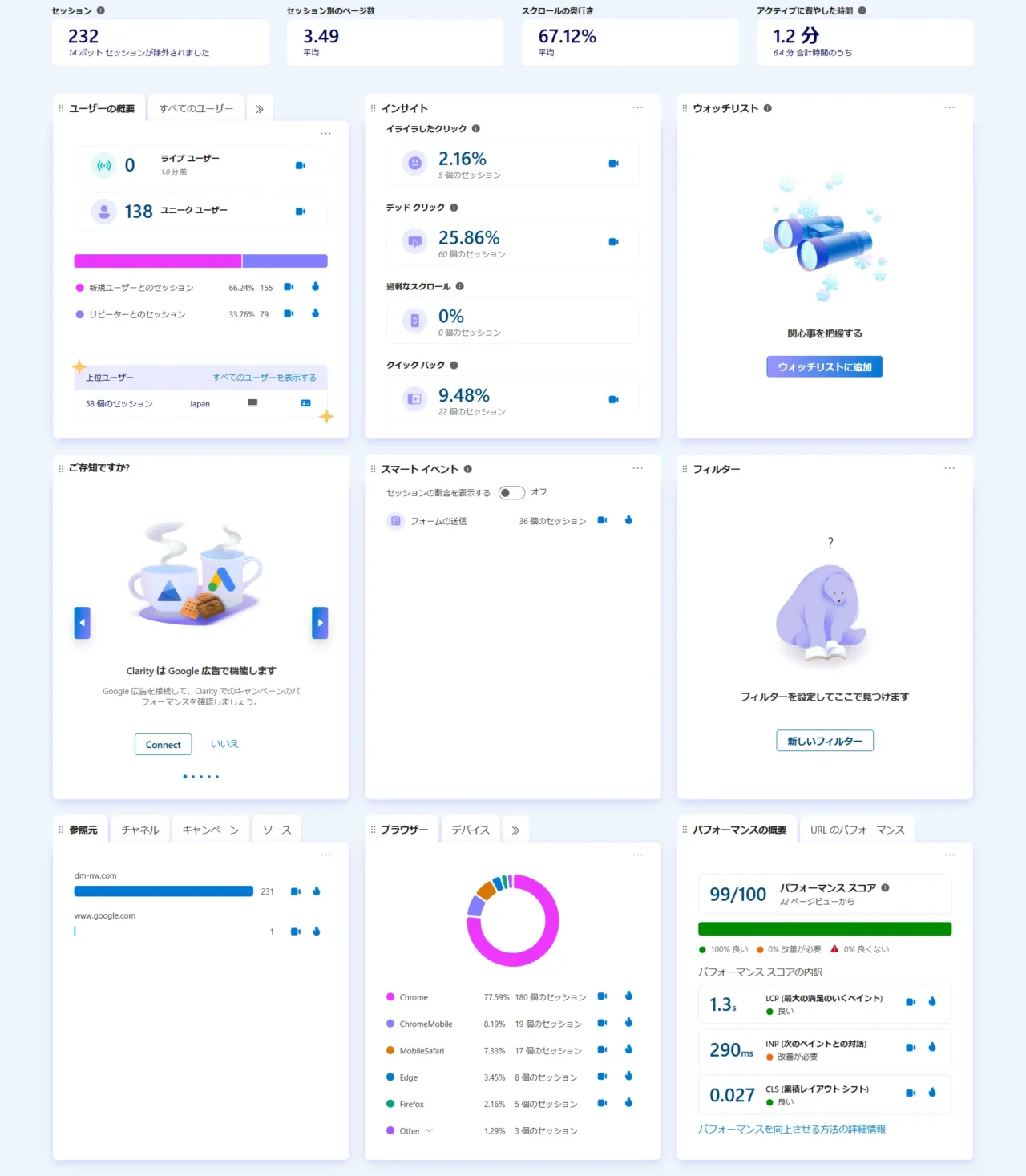
ダッシュボード:サイト全体の状況把握
Clarityを開くと最初に表示されるのがダッシュボードです。サイト全体の主要な指標やユーザー行動の概要を把握できます。
- 主要指標:
- セッション数: サイト訪問回数(ボット除く)。
- セッション別のページ数 (平均): 1訪問あたりの平均閲覧ページ数。
- スクロールの奥行き (平均): ページがどれだけスクロールされたかの平均割合。
- アクティブに費やした時間 (平均): ユーザーが実際にページを操作・閲覧していた時間の平均。
- ウィジェット:
- ユーザー関連: ライブユーザー数、新規/リピーター比率、上位ユーザー(訪問頻度が高いユーザー)。
- 分析情報 (Insights): 特徴的なユーザー行動(イライラしたクリック、デッドクリック、過剰なスクロール、クイックバック)が発生したセッション数。
問題発見の起点にしやすい独自指標であり、Clarityというツールの特徴であり強みです。 - トラフィック分析: 参照元、チャネル、キャンペーン、ソースなど流入元データ。
- ユーザー環境: ブラウザ、デバイス、OS。
- 人気コンテンツ: よく見られているページや商品(ECサイト)。
- パフォーマンス: Core Web Vitals(コア・ウェブ・バイタル)に基づくサイト速度評価。
- JavaScriptエラー: 発生したJSエラー。
- (特殊) コンテンツインサイト(ブログ等)、ECインサイト(Shopify連携時)。
- 使い方:
- 各ウィジェットの項目をクリックすると、該当するデータにフィルターが適用された状態でレコーディングやヒートマップ画面に遷移できます。
- 「分析情報」ウィジェットで数値が高い項目(例: イライラしたクリック)をクリックし、該当するレコーディングを見て問題箇所を特定する、といった使い方が基本です。
- ウィジェットはドラッグ&ドロップで配置をカスタマイズできます(リセット機能はなし)。
- 期間を変更して傾向の変化を確認します。
- Clarity Chat (Copilot):
ダッシュボード右下などからAIに質問できます。「過去7日間で離脱率が高いページは?」「モバイルでのデッドクリックが多いページは?」のように質問すると、関連するデータやフィルターを提示してくれます。(2025年現在、レポートの粒度によっては、オーソドックスで実用的な分析を返してくれる印象です)。

参考:当サイトのダッシュボード
レコーディング:個々のユーザー行動の深掘り
ユーザー一人ひとりのサイト内での動き(マウス、クリック、スクロール、ページ遷移)を再現動画で確認できます。ユーザーのつまずきポイントを具体的に発見するのに非常に有効です。

- 画面構成:
- セッションリスト: 各セッションの概要(日時、ページ数、クリック数、デバイス、参照元など)が表示されます。ソートやフィルターが可能です。
- 再生画面 (インラインプレイヤー): 選択したセッションの行動を再生。再生速度変更、スキップ、イベントタイムライン表示、ヒートマップオーバーレイなどの機能があります。
- セッション情報: 再生中のセッションの詳細データ(デバイス、OS、地域、滞在時間、訪問経路など)。
- イベントタイムライン: クリック、スクロール、ページ遷移などのイベントが時系列で表示され、クリックすると再生箇所がジャンプします。カスタムタグイベントも表示されます。
- Copilotによる要約: セッション内容をAIが要約してくれます(長時間のセッションや複数セッションの概要把握に)。
- 使い方:
- 目的設定: 何を明らかにしたいか(例: フォーム離脱の原因、特定CTAがクリックされない理由)を明確にします。
- フィルター適用: ダッシュボードやフィルター機能で、分析したいセッション(例: フォームページを閲覧したがCVしなかったセッション)に絞り込みます。
- 複数セッション観察: 絞り込んだセッションを複数(目安: 10〜20件程度)観察し、共通する行動パターンやつまずき箇所を探します。倍速再生やイベントタイムラインの活用で効率化します。
- 気づきの記録: 観察して気づいた点(例: 「ここで迷っているようだ」「ボタンが見つけにくいのでは?」)を具体的にメモします。
- 仮説立案・施策化: 気づきから改善仮説を立て、具体的な施策に落とし込みます。
- 注意点:
- 実際の動画ではなくDOMの再現なので、表示が崩れることがあります。
- マスキング設定が重要です(設定方法参照)。
- データはダウンロード・削除できません(共有はURL発行のみ)。
ヒートマップ:ページ全体の傾向把握
特定のページにおけるユーザー行動の傾向を、色の濃淡で視覚的に表示します。ページのどこが注目され、どこが見られていないかを直感的に理解するのに役立ちます。
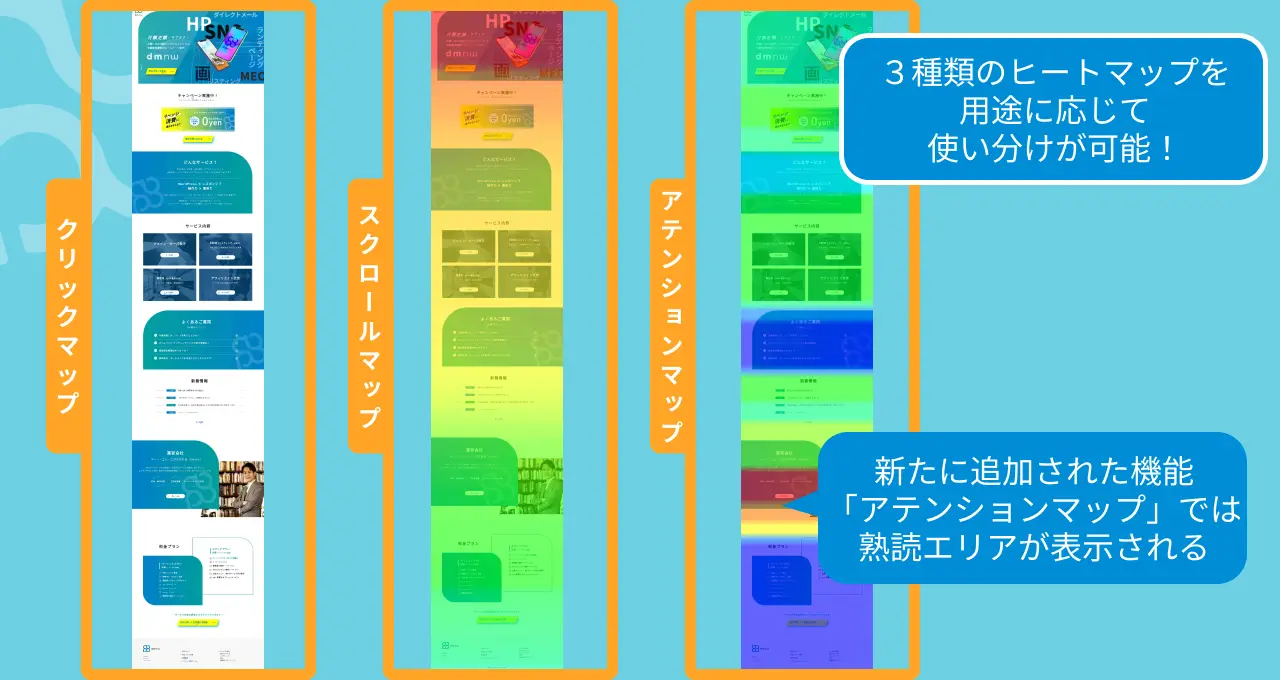
- 種類:
- クリックマップ: ページ上のどこがクリック(タップ)されたかを表示。クリックが多いほど赤くなります。
- クリックの種類: 「すべて」「デッドクリック」「イライラしたクリック」「エラークリック」「最初のクリック」「最後のクリック」で絞り込み表示可能。
- スクロールマップ: ページのどの深さまでスクロールされたかの到達率を表示。到達率が高いほど赤くなります。どこでユーザーが離脱しているかの目安になります。
- エリアマップ: ページ内の指定した領域(複数の要素を含む)における合計クリック数を表示。ナビゲーションメニュー項目ごとの人気度比較などに使えます。2025年、新機能として「注意(アテンションマップ)」が追加され、エリアマップはクリック/タップ マップの下に移動し、グレーアウトされています。詳しくはアテンションマップ含む、ヒートマップ全種活用方法の解説をご覧ください。
- 機能:
- デバイス切り替え: PC/タブレット/モバイル表示を切り替え。
- フィルター適用: 特定の条件(参照元、新規/リピーターなど)で絞り込んだユーザーのヒートマップを表示可能。
- 比較: 2つの異なるセグメント(フィルター条件)のヒートマップを並べて比較できます(例: CVユーザー vs 非CVユーザー)。
- スクリーンショット変更: 動的コンテンツ(メニュー開閉など)がある場合、表示するページのスクリーンショットを切り替えることができます。
- Copilotによるインサイト: クリックマップとスクロールマップの情報を基に、AIが改善提案などを要約してくれます。
- 使い方:
- 対象ページ選択: 分析したい主要ページ(ランディングページ、フォームページ、商品詳細ページなど)を選択します。
- ヒートマップ種別選択: 知りたいことに合わせてクリック/スクロール/エリアマップを選択。
- デバイス切り替え: PCとモバイル両方を確認します(特にモバイル)。
- 傾向分析:
- クリックマップ: CTAはクリックされているか?想定外の箇所がクリックされていないか(デッドクリック)?
- スクロールマップ: 重要な情報(CTAなど)までスクロールされているか?どこで離脱が多いか?
- エリアマップ: ナビゲーションやリスト項目で人気なのはどれか?
- フィルター/比較活用: 必要に応じてフィルターを適用したり、セグメント比較を行ったりして深掘りします(例: 新規ユーザーとリピーターでクリック箇所は違うか?)。
- レコーディング連携: 気になる箇所(例: クリックが多いデッドクリック箇所)をクリックすると、該当するレコーディングを再生できます。
- 注意点:
- データ量がある程度ないと傾向は掴みにくいです。
- ヒートマップはあくまで傾向であり、個々のユーザーの意図はレコーディングで確認が必要です。
フィルターとセグメント:分析対象の絞り込み
Clarityの分析力を最大限に引き出すのがフィルター機能です。様々な条件を組み合わせて分析対象ユーザーを絞り込み、特定の行動パターンや課題を発見しやすくします。
- フィルターの種類: 非常に多岐にわたります。
- ユーザー情報: デバイス、ブラウザ、OS、国、言語、新規/リピーター、ClarityユーザーIDなど。
- ユーザー行動:
- 分析情報(Insights): イライラしたクリック、デッドクリック、過剰なスクロール、クイックバック。
- 操作(Actions): カーソル移動、入力テキスト有無、選択テキスト有無、ページリサイズ。
- クリックしたテキスト: 特定のテキストがクリックされたか。
- 閲覧者の種類/動作 (Content Insights): ページ閲覧数や読了状況による分類(要設定)。
- トラフィック: 参照元、チャネル、キャンペーン、ソース、メディア(中型)。
- パス: 閲覧ページURL、入口/出口ページ、ページ遷移元/先。正規表現も使用可能。
- セッション/ページ: 滞在時間、ページビュー数、クリック数。
- カスタムフィルター: カスタムタグやカスタムイベントで設定した独自データ(要設定)。
- セグメント: 設定したフィルター条件を「セグメント」として保存できます。
- よく使う条件セットを保存しておけば、ワンクリックで呼び出せます。
- 保存したセグメントはダッシュボードの「ウォッチリスト」に追加して定点観測できます。
- 使い方:
- 仮説設定: 「〇〇なユーザーは△△な行動をしているのではないか?」という仮説を立てます。
- フィルター選択: 仮説に基づいて、該当するユーザーを絞り込むためのフィルターを複数組み合わせます(AND条件)。
- データ確認: フィルター適用後のレコーディングやヒートマップを確認し、仮説を検証します。
- セグメント保存: 定期的に確認したいフィルター条件はセグメントとして保存します。
- ファネル機能 (日本語UIでは「フィルター」タブ):
- ユーザーが特定の目標(購入完了、問い合わせ完了など)に至るまでのステップ(ページ遷移やクリック)を定義し、各ステップでの離脱率を可視化する機能です。
- 「新しいフィルター」→「ファネル」から作成します。
- 各ステップにはページURLやクリックされた要素(CSSセレクター)、カスタムタグなどを指定できます。
- 離脱が多いステップを特定し、そのステップで離脱したユーザーのレコーディングを見ることで、具体的な改善点を発見できます。
継続的な改善サイクル
Clarityを使った分析は一度で終わりではありません。
- 課題発見・仮説立案: データから課題を発見し、改善仮説を立てる。
- 施策実行: 仮説に基づいてサイトを改善する。
- 効果測定: 改善後に再度Clarityでデータを計測し、効果を確認する。
- 繰り返し: 効果が出ていれば次の課題へ、出ていなければ別の仮説で再挑戦。
PDCAサイクルを回して、継続的にサイトを改善していくことが重要です。
コンバージョン以外の様々なイベントを取得できるとClarityの、ツールとしての特徴を活かしてA/Bテストの実施もオススメです。
Microsoft Clarity
コンテンツ一覧
- Clarity 導入方法
- Clarity 設定方法
- 運用方法(使い方)
- ヒートマップ徹底解説
- A/Bテストに活用する
- GA4やGoogle広告との連携
- カスタムタグの使い方
- その他(利用規約、個人情報等)