2023 年 7 月 1 日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでに Google アナリティクス 4 プロパティに切り替えて設定を進めておきましょう。
引用元:Google アナリティクス
(※)2023年10月9日現時点では、ほとんどのアカウントでデータの取得停止が確認されています
GA4の導入方法
GA4を使うには、まずプロパティを作成して、計測したいウェブサイトにjavascriptタグを導入することが必要です。とりあえず準備だけは済ませているという方も多いと思いますので、その場合はこのセクションを飛ばして「使い方」のところからも読んでいただいても大丈夫です。
ウェブサイトへのGA4の導入には、大きく2つの方法があります。準備がまだの場合は「サイトにタグを直張りする」か「Google タグマネージャー(GTM)を利用する」、どちらかを選びます。それぞれ一長一短ありますが、途中で変更するのは結構大変ですので、慎重に検討しましょう。
プロパティの作成(共通)
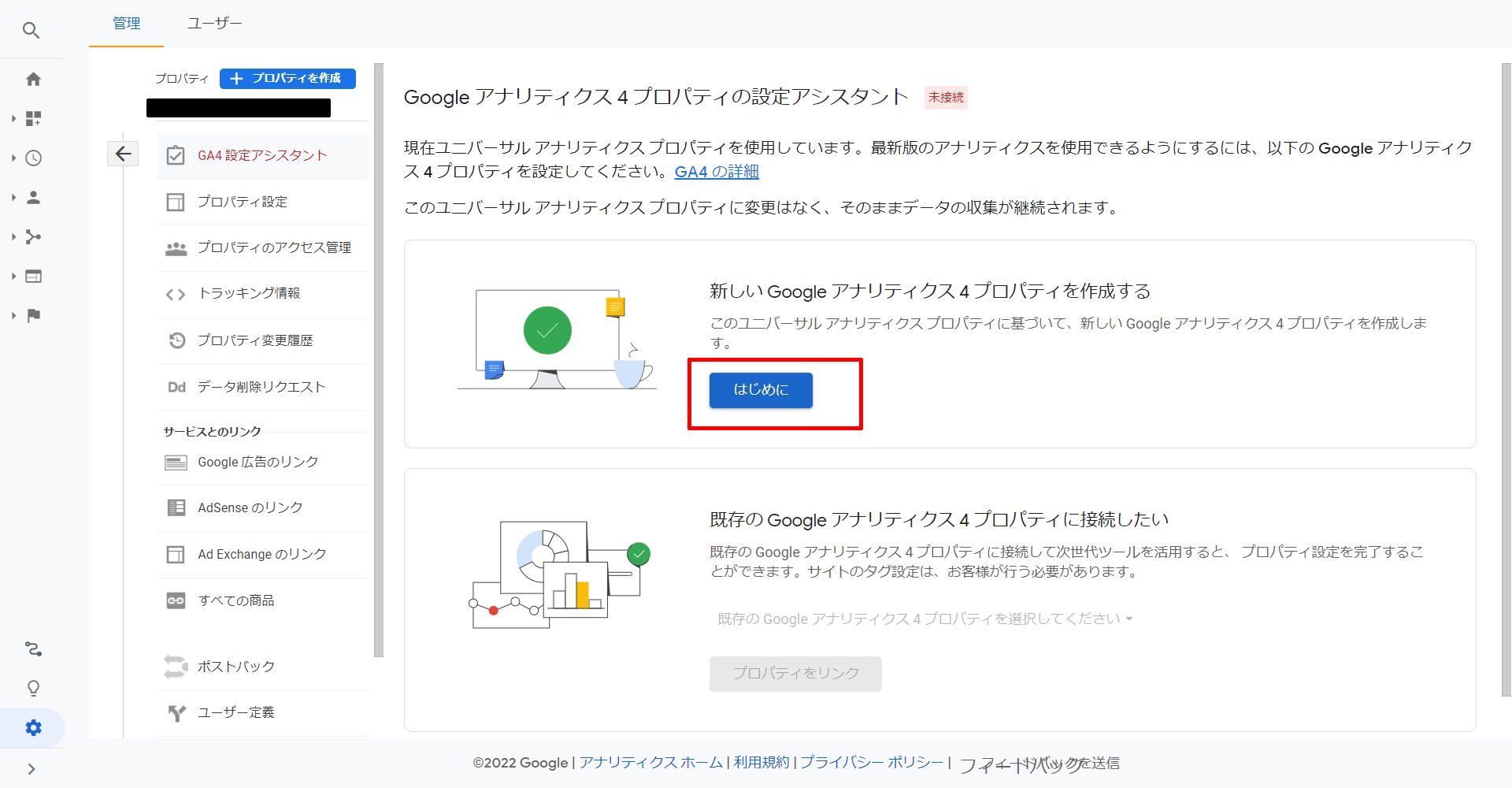
ユニバーサルアナリティクス(GA4ではない従来版のGoogleアナリティクス。以下UA)からの移行は、プロパティの設定アシスタントに従って作成するとスムーズです。

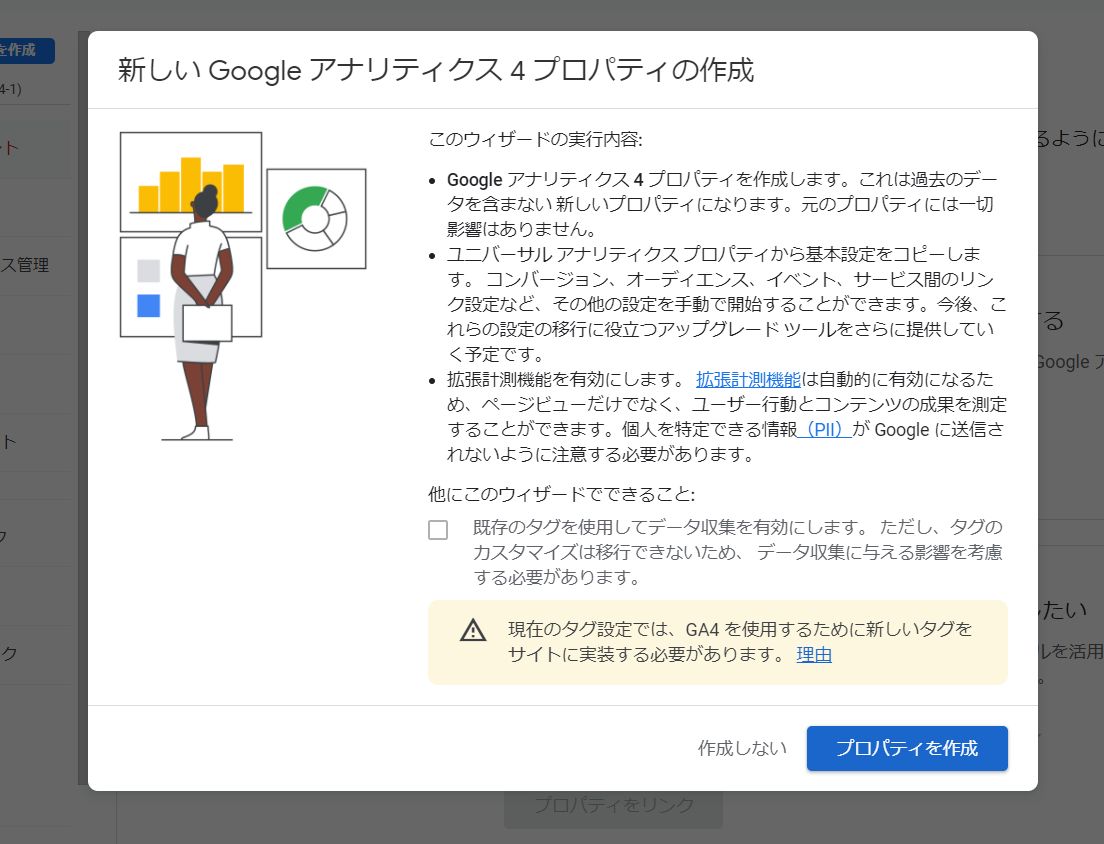
もしサイトにグローバルサイトタグ( gtag.js)が導入されている場合は「既存のタグを使用してデータ収集を有効にする」にチェックが可能になります。

ここでチェックをすれば30分程度で利用可能になります。ただし、アシスタントの注意書きの通り、タグのカスタマイズができなくなる恐れがある為、そもそも gtag.jsって何?という方や、これから頑張ってGA4を使い方倒したい方はチェックをせず「プロパティを作成」しましょう。
※あとで修正することも可能です
直接導入する場合
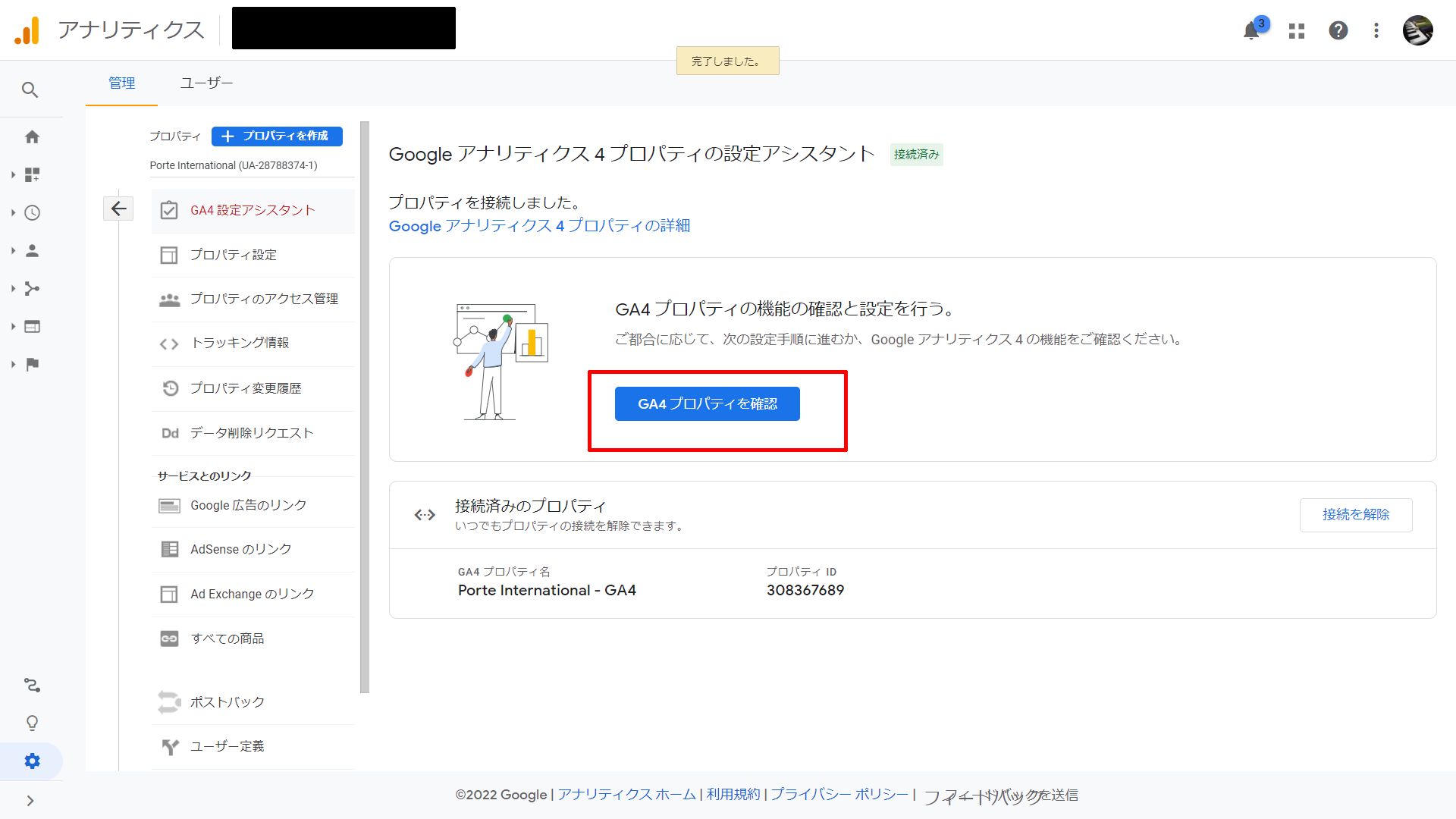
プロパティが作成され、プロパティ接続完了画面に遷移します。

これはアナリティクスのアカウントに、新規作成したGA4プロパティが接続されたというメッセージになりますので、 GA4のプロパティに移動して、そのまま「タグの設定」をクリックします。

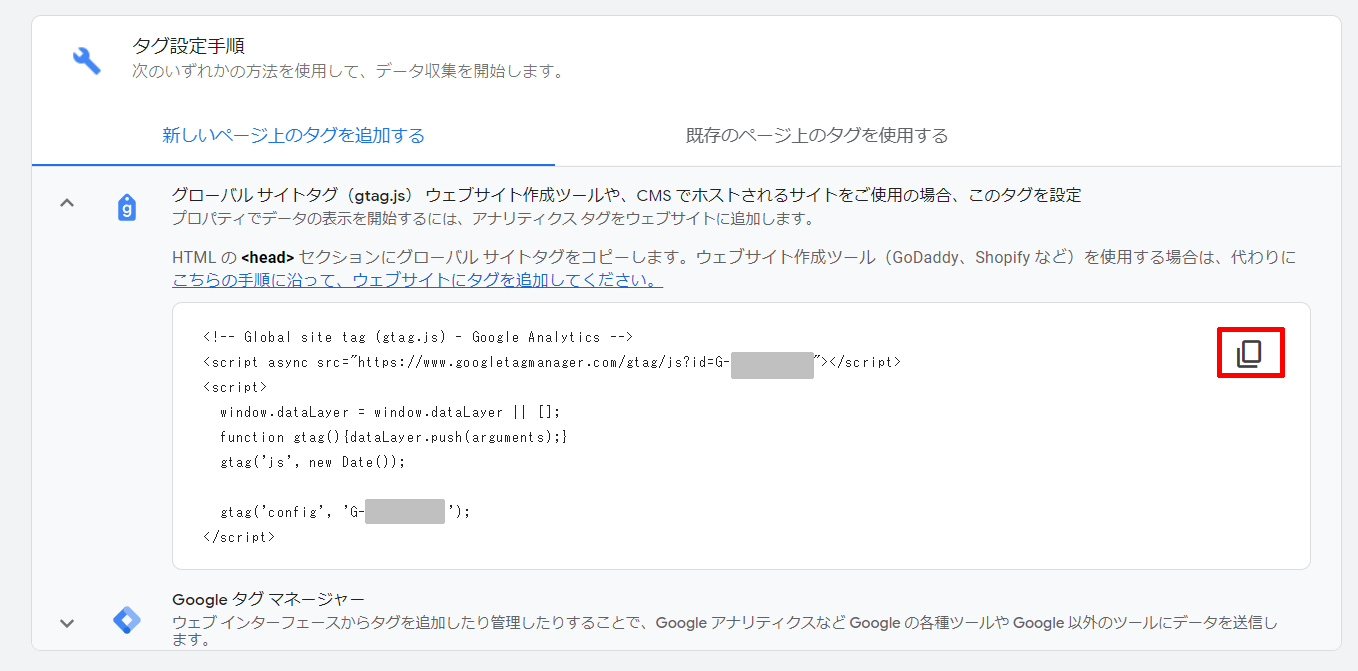
「データストリーム」の画面で gtag マークのエリアをクリックすると、javascritpタグが表示されます。
このタグをサイトのヘッダーセクション(※<head>~</head> の中)に貼り付ければ、データ収集の準備が完了します。
gtag.js について詳しく知っておきたい方は、下記の公式ヘルプに目を通しておくと良いでしょう。
▽[UA→GA4] UA の gtag.js が GA4 にマッピングされる仕組み
https://support.google.com/analytics/answer/9310895
GTMを使用する場合
Googleタグマネージャーを利用する場合も、この画面で「測定ID」を控えておきます。

GA4ではプロパティIDと測定IDが異なっていますので、その点は注意です。
タグマネージャーにログインして、ワークスペース上で「タグの設定」→タグタイプ「Google アナリティクス:GA4設定」を選択→測定IDの欄に、先程の「測定ID」を入力して保存。トリガーは「ページビュー(All Pages)」もしくは「初期化」で設定します。
デバッグモード
既存の gtag.js に接続した場合は、通常30分程度でデータが確認できますが、プロパティを新規作成した場合、GA4上にデータが反映されるまでかなり時間を要する事があります。
即座に導入が完了したかを確認したい場合、UAでは「リアルタイムレポート」を利用することが多かったかと思いますが、GA4ではデバッグビューがオススメです。
・「設定」→「DebugView」
▽デバッグモードでイベントをモニタリングする
https://support.google.com/analytics/answer/7201382?hl=ja
設定して、もし半日から1日経ってもデータが反映されていなければ何らかの設定ミスが考えられますので、改めてタグやGTM設定を見直してみましょう。
デバッグモード(端末側)
タグ自体をデバッグモードに設定せずとも、拡張機能をインストールすることで、デバッグレポートを実施することも可能です。
▼Chrome 拡張機能
Google Analytics Debugger
テスト端末が自分のものだけであれば、全ユーザーに影響のあるタグの修正は不要ですので、上記のChromeの拡張機能を利用してのテストをオススメします。
こういったカスタマイズの gtag の魅力ですね。
GA4の使い方(初期設定)
自分のアクセス(IPアドレス)
を除外
GA4で無事、データの収集が確認できたら、いくつか設定を更新してみましょう。
組織や個人で、固定IPを利用している場合では、自分もしくは自社のアクセスを除外して、本来のユーザーと混ざらないようにする設定もオススメです。
▼設定手順
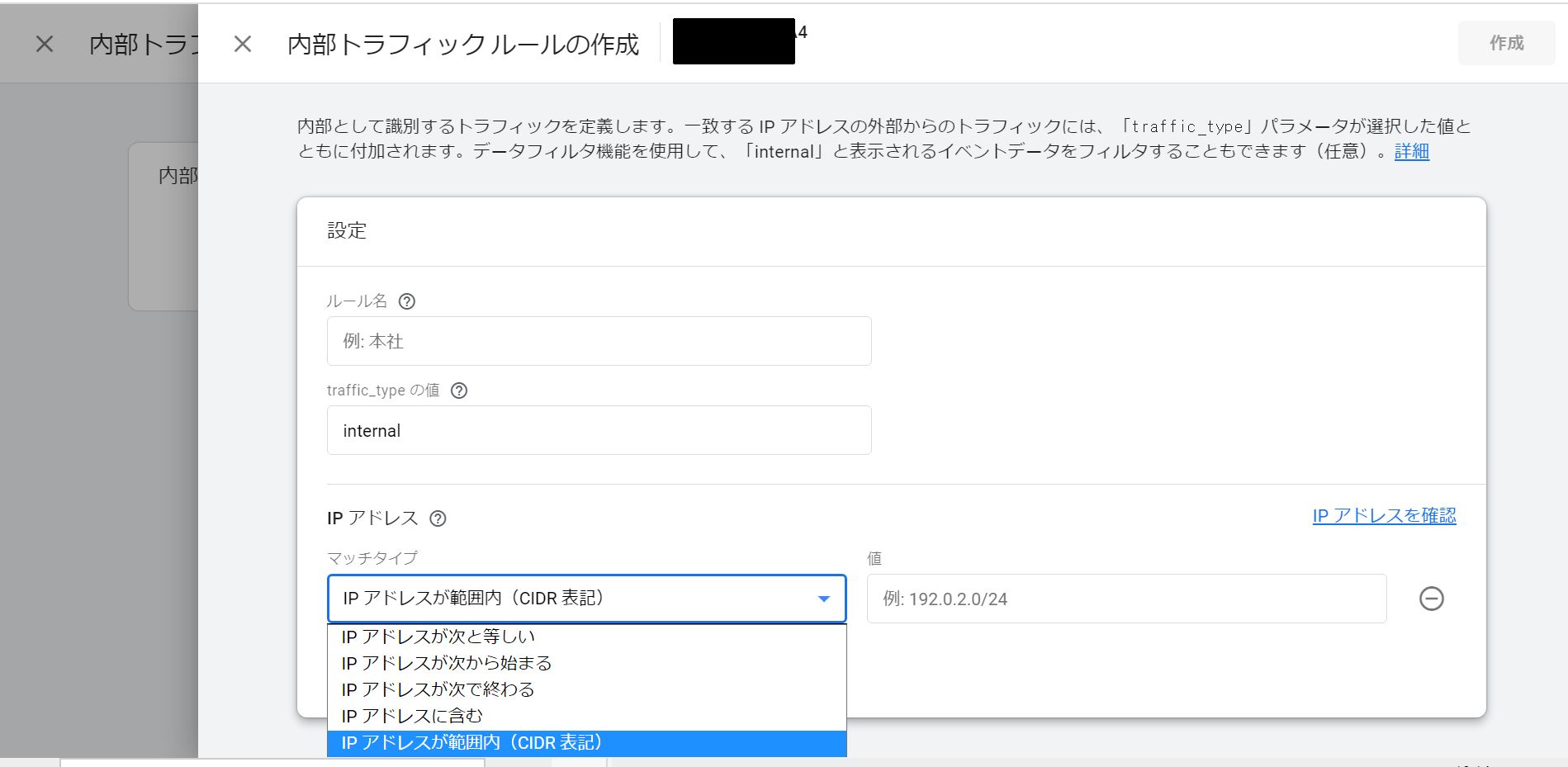
・「管理(左下の歯車アイコン)」→「データストリーム」→(ウェブストリームの詳細)「タグ付けの詳細設定」→「内部トラフィックの定義」

上記の通りに進み、IPアドレスを設定して、名前をけて保存すれば完了です。
Googleシグナルの設定
アクセス解析を使用するうえで、やはり欲しいのは年齢・性別といったデモグラフィックデータです。
GA4でユーザー属性(デモグラフィックデータなど)レポートを作成するためには、Googleシグナルを有効にする必要があります。
▼利用手順
・「管理(左下の歯車アイコン)」→「データ設定」→「データ収集」→(Google シグナルのデータ収集を有効にする)「利用を開始する」
Googleシグナルの有効化は、広告のカスタマイズを有効にしている(オプトインしている)Googleユーザーに対して、「クロスデバイス対応リマーケティング広告の配信」が可能になるメリットもあります。
こちらもぜひプロパティを作成したら設定してみましょう。
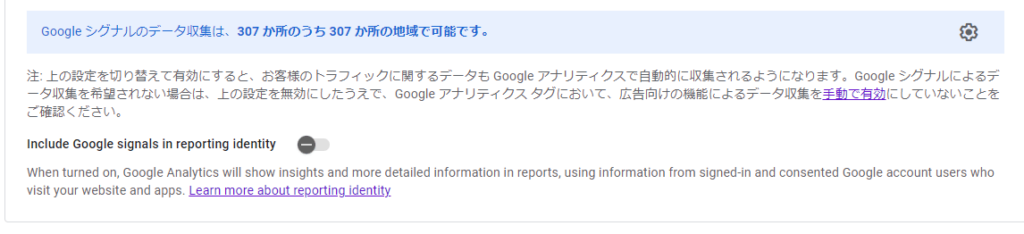
追記:Include Google signals in reporting identityとは?

2023年10月2日に公式アナウンスされた機能です。
https://support.google.com/analytics/answer/9164320?hl=en#100223
「Google シグナルをレポート用識別子として使用する」か否かを設定するオプションなのですが、この説明だけでは意味がわかりませんよね。
このオプションをオンにするメリットは、GA4のレポートで度々悩まされる「しきい値の適用」を避けられる場面が大幅に増えることです。
デメリットは、Google シグナルにより判別されたデモグラフィックやインタレストデータが、レポートからほとんど除外されてしまう可能性がある、ということです。
どちらも歯切れの悪い表現で恐縮ですが、というのもレポート用識別子はGoogleシグナルだけではない為です。このあたりを詳しく知りたい方は、以下の公式ヘルプをご参照ください。
▽[GA4] レポート用識別子
https://support.google.com/analytics/answer/10976610?hl=ja
「レポート用識別子として」という部分がポイントで、今回のオプションで新たに「識別子として使用しない」を選んだ場合でも、Googleシグナルに基づいたデータ収集は継続されます。
オーディエンスとしての活用や、Google 広告とのデータ共有(リマーケティングリストや最適化など)には影響がありませんよ、というのが新しい機能となります。
このあたりはかなり専門的、というかややこしいため、やっぱり分からない!という場合は、とりあえずオフのままが良いでしょう。
データ保持期間を設定する
ユーザー識別子に紐づくイベントデータの保持期限はデフォルトでは2ヶ月となっていますが、短い必要はないので最長設定(14ヶ月)に更新しましょう。
▼設定手順
・「管理(左下の歯車アイコン)」→「データ設定」→「データ保持」→イベントデータの保持のセレクトボックスで選択
この2ヶ月もしくは14ヶ月という期間を過ぎても、アクセスも解析データ(≒イベント)自体が見られなくなるわけではありませんので、安心してください。
「新しいアクティビティのユーザーデータのリセット」という項目についても、オン(デフォルト)のままで問題ないでしょう。
イベントの設定と確認
GA4の使い方をマスターする上で、GA4とUAの違いを把握しておくことは重要です。
まず挙げられるのが、計測単位の違いです。
UAの計測が「ヒット」に基づいているに対して、GA4ではすべて「イベント」で集計されています。
JavaScriptにおける「イベント」とは、ウェブページ上で発生するあらゆるアクションの総称で、例えばボタンのクリック、フォームへの入力、ページの読み込み、ファイルのダウンロードなど、ユーザーがブラウザ上で操作するあらゆるアクションがイベントと言えます。
UAのイベントは使用できない
UA用に設定・実装していたjavascriptのイベントは、そのままではGA4では使用できません。その代わりに自動で収集されるイベントが豊富に用意されているので、分析に必要なイベントが収集されているかどうか確認してみましょう。
サーチコンソールとの連携
SEOでの集客を目的としているサイトであれば、Google サーチコンソールとUAを連携されていたと思いますが、GA4との連携も可能になっています。
それぞれで必要な権限を持っている場合は、すぐに連携が可能です。ただし、サーチコンソールのプロパティ1つにつき紐づけることのできるGA4プロパティは一つです。複数のGA4プロパティに紐づけることはできないので注意してください。
▼連携手順(サーチコンソール側から)
・「設定」→「協力者」→Google アナリティクス(GA4)「関連付ける」→対象のプロパティを選択して「続行」→関連付けるデータストリーム(ビュー)を選択して「続行」
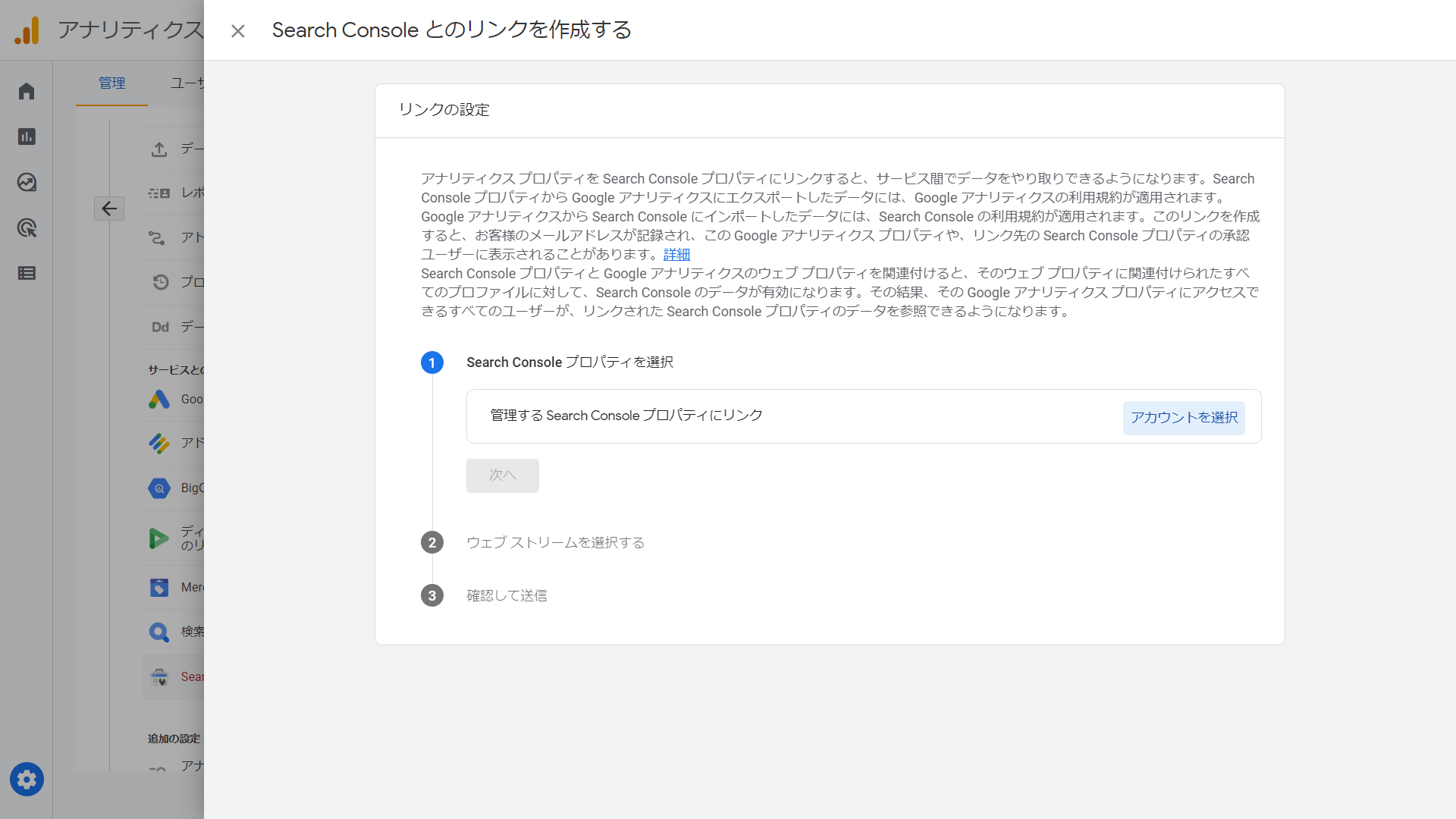
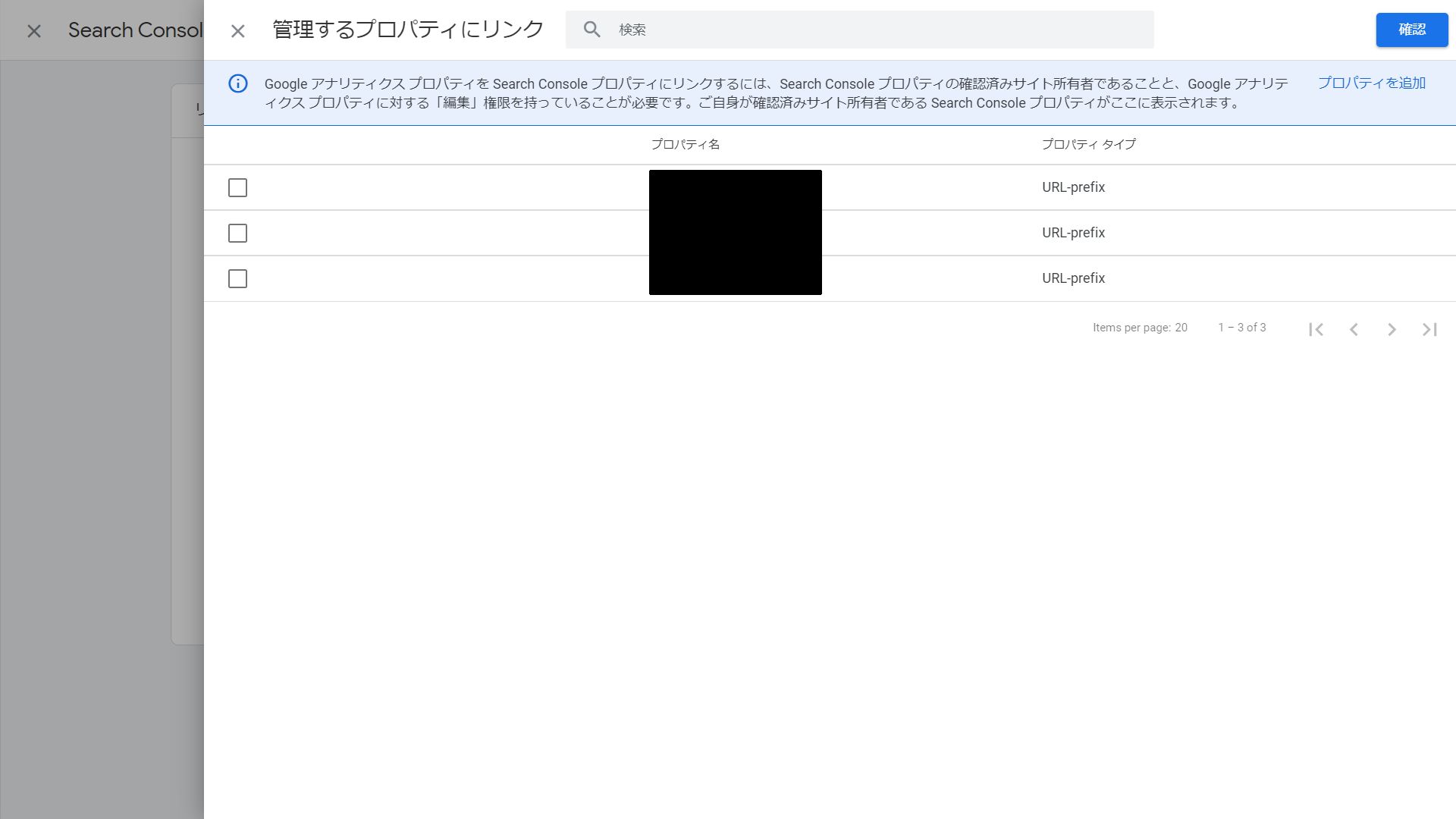
▼連携手順(GA4側から)
・「管理」→サービスとのリンクから「Serch Console リンク」(※)アカウント/プロパティを作成したタイミングによっては、この項目が表示されていない場合があります→ リンクが可能なプロパティ一覧から、対象のサーチコンソールのプロパティを選択してリンクする


GA4の使い方(基本項目)
初期設定が完了したら、早速使い方をみていきましょう。
ホーム

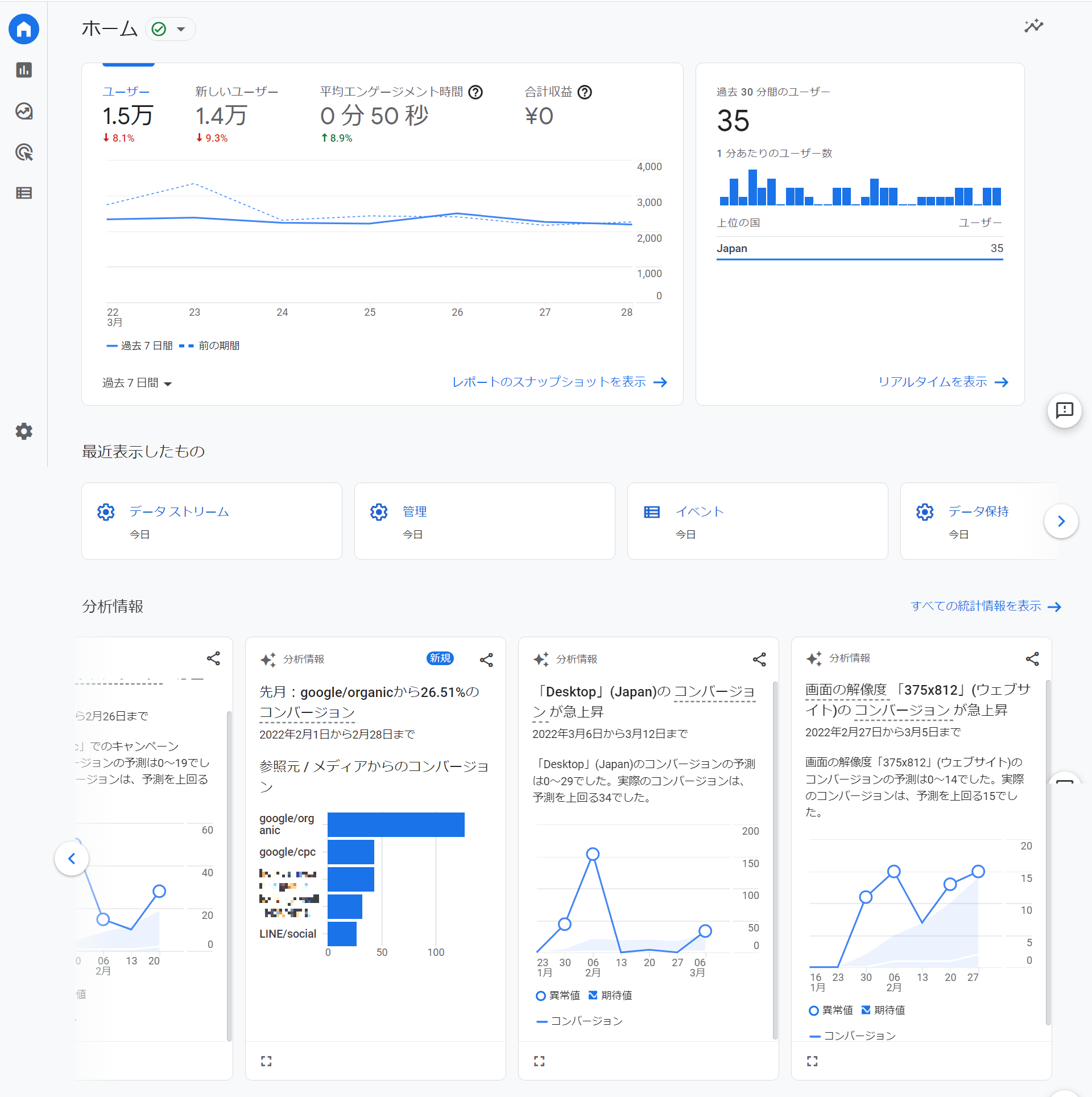
GA4を開くと、ホーム画面もしくはレポートの「スナップショット」が表示されます。
※通常、GA4で画面左端のメニューの<家のアイコン>で開くことができますが、プロパティを開設したタイミング等によっては「ホーム」が存在しない場合があります
ホームでは、レポートの概要やスクリーンショットのようインサイト(洞察)がずらっと表示されますので、サイトの大まかな近況を把握したり、インサイトのカードから新しい発見や気づきが得られるかどうか、目を通してみると良いでしょう。
レポート(ユーザー)
使うことが多いであろうページが、この「レポート」ではないでしょうか。
ここはUAと共通する項目が多いので、あまり迷うことはないかも知れません。
・「ユーザー」→「レポート」
エリアや性別、年齢層、言語、インタレストカテゴリといった、ユーザー属性に関するレポート
・「ユーザー」→「テクノロジー」
デバイスやブラウザ、OSといった利用されている環境に関するレポートが表示されます。
レポート(ライフサイクル)
・「ライフサイクル」→「集客」
こちらもよく使用するであろう「集客」の項目です。
・「ユーザー獲得」(最初のユーザー獲得)
GA4では、ユーザーが初めてサイトを訪問すると「first_visit」、アプリであれば初めて起動すると「first_open」というイベントが発生します。その初回訪問が検索経由なのか広告経由なのか、どのチャネルから獲得できたのか?を確認できます。
・「トラフィック獲得」
ユーザー獲得と似ていますが、初回訪問ユーザーを含めたトラフィック(ユーザーがサイトにアクセスして、セッションが開始)が、どのチャネルを経由したかをチェックすることができます。
レポート(ライフサイクル)-イベント
・「エンゲージメント」→「イベント」
GA4の核である「イベント」を軸にしたレポートを確認することができます。
・「エンゲージメント」→「コンバージョン」
一部の重要なイベント(purchase=商品購入など)や、「コンバージョン」として設定したイベントの推移を確認できます。
・「エンゲージメント」→「ページとスクリーン」
GA4では、ページへのアクセスも「イベント」です。ページ別のPV数などを見たい場合はこちらでチェックしましょう。(UAでの「行動」→「サイトコンテンツ」)
レポート(ライフサイクル)-エンゲージメント
エンゲージメントという用語は、ウェブ・インターネット広告業界では幅広く使用されていますが、GA4におけるエンゲージメントは「サイトやアプリに対するユーザーの操作」と定義されています。ほぼ「イベント」と同義と考えて差し支えないでしょう。
・「エンゲージメント」→「概要」
UAで「平均セッション時間」などを指標としていた場合は、「セッションあたりの平均エンゲージメント時間」をチェックすると良いでしょう。
※ちなみに「平均エンゲージメント時間」との違いは、分母がユーザー数かセッション数かの違いになります
探索
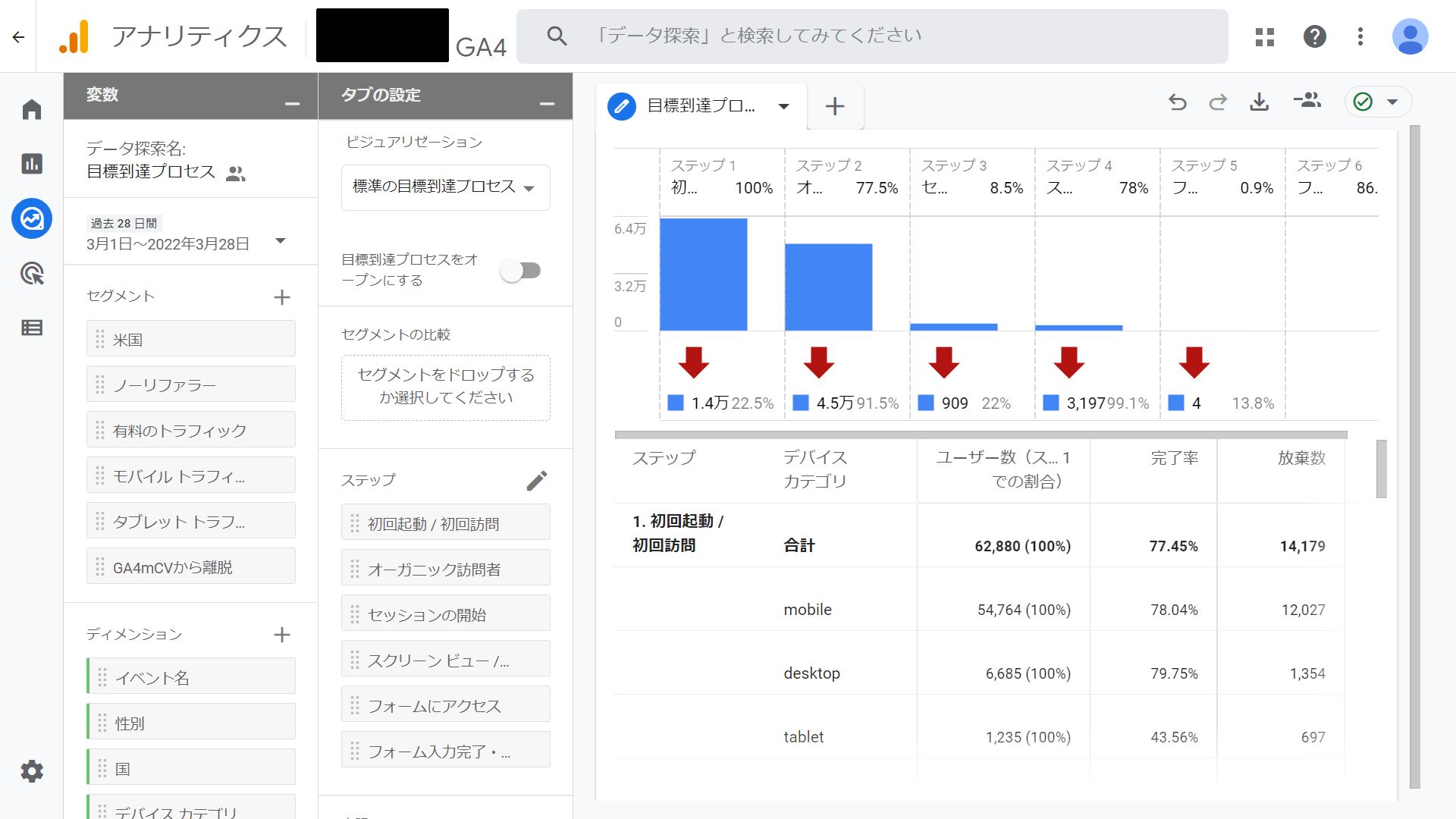
より詳しくデータを分析したい、もしくは特定の切り口でデータ分析したい、という使い方にピッタリなのが「探索」です。
デフォルトでは、UAでもお馴染みの「目標達成プロセスデータ探索」や「経路データ探索」、「コホートデータ検索」といった分析手法のほか、「ユーザーエクスプローラー」も利用できます。

広告
広告が、どの程度目標に寄与したか?という視点でみることができるレポートがまとまっているページです。
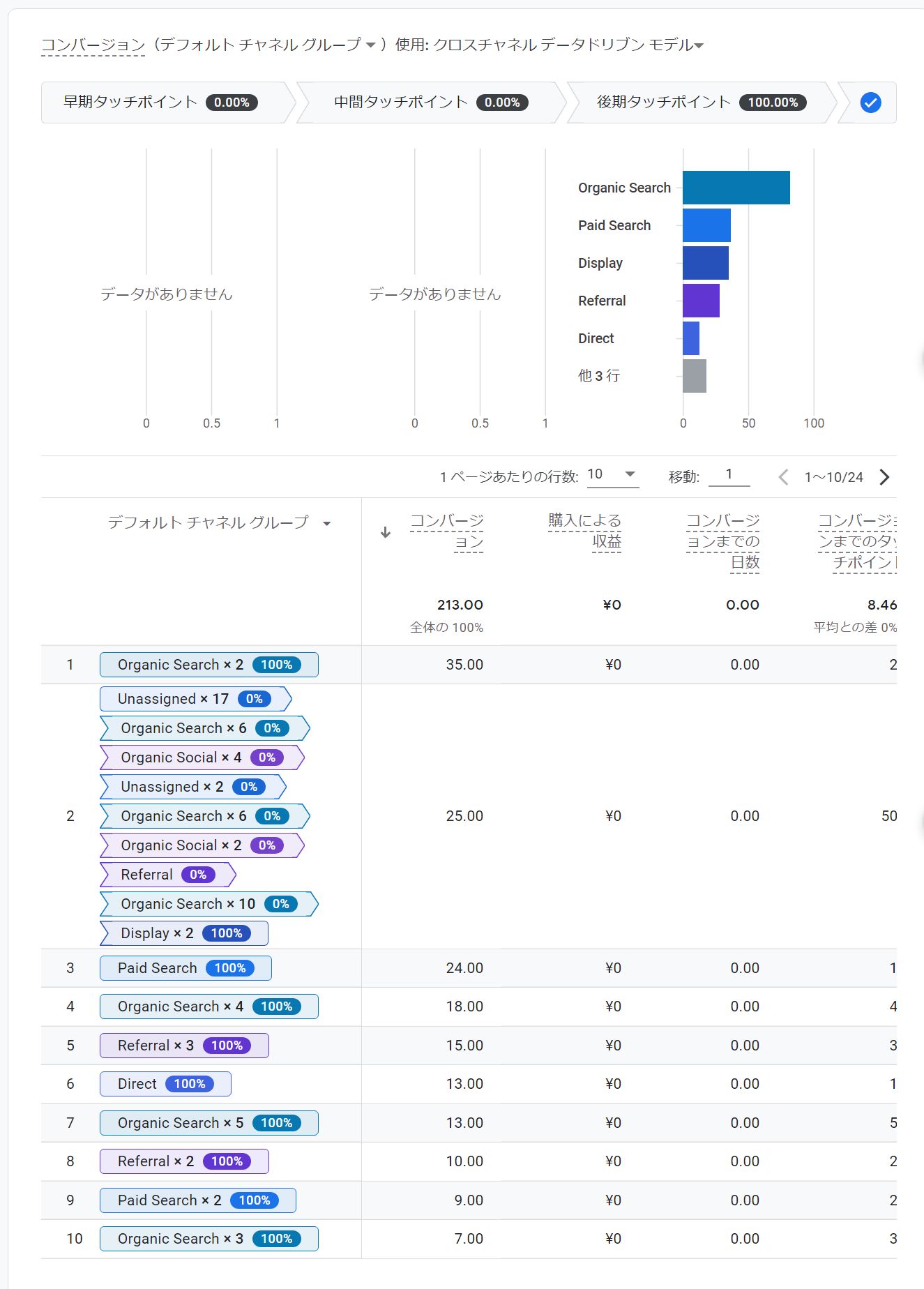
「アトリビューション」→「モデル比較」

Google広告だけではなく、デフォルトチャネルグループのルールに則ったパラメータ設定をしていれば、SSの例のようにこちらに表示されていきます。
UAで「コンバージョン」→「マルチチャネル」→「コンバージョン経路」を見ていた人は、どこに移動したのか分かりづらいと思いますので、覚えておきましょう。
「アトリビューションチャネル」では、6つのアトリビューションモデルから目標に対する貢献度をチャネル別に比較できます。単一の指標(例えばラストクリックのみ等)に偏重しない、チャネル別の貢献度の判断に有用です。
設定
コンバージョンを設定したり、「オーディエンス」や「カスタムディメンション」の定義ができます。
オーディエンスは、UAの「セグメント」のようにな使い方もできますが、Google広告と連携していれば施策に積極活用できます。またGA4では、オーディエンスごとのエンゲージメントなどが素早く確認できるようになりました。
ちなみにカスタムディメンションは、UAと使い勝手が違いますので注意が必要です。
GA4とUAの違い
GA4とUAの違いについて、表にまとめてみました。(更新時点)
| Universal Analytics | Google Analytics 4 | |
|---|---|---|
| 計測単位 | ヒット | イベント |
| イベントの仕様 | カテゴリ・アクション・ラベルの設定が必要 | 基本は設定不要。独自イベントは名称+パラメータを付与 |
| 直帰率 | 計測できる | 廃止 |
| サーチコンソールとの連携 | ○ | ○ |
| オプティマイズとの連携 | ○ | ×→○ |
| データポータルとの連携 | ○ | ○ |
| BigQueryとの連携 | ○ | ○ |
| セッション時間 | 最後のページ表示時間から最初のページ表示時間まで | 最後のイベント発生時間からSession_Startイベント発生時間 |
| セッション時間の上限 | 24時間 | 制限なし |
| セッションの切断 | 1分~4時間(デフォルトでは30分) | 5分~7時間55分まで5分単位で変更可能(デフォルトでは30分) |
| 流入元が変わったとき | 新しいセッションになる | 新しいセッションにならない |
| 日付をまたいだとき | 新しいセッションになる | 新しいセッションにならない |
当初は、直帰率との他「ランディングページ」レポートに相当するレポートがデフォルトで用意されていない点などが、UA利用者が不便を感じる部分でした。
「ランディングページ」レポートは、よほど希望者(苦情?)が多かったのか、現在ではレポートとして利用できるようになっています。
▼
「レポート」→「エンゲージメント」→「ランディングページ」
レポート部分は当分仕様変更が繰り返されるのではと思われますが、GA4とUAの違いの根本部分は、先程お話したように「イベント」が集計の単位になっている点です。
ですので、GA4における「イベント」について、実務上のポイントを幾つか例を挙げて解説していきます。
GA4の使い方(イベント)
UAでは、下記のような構成でイベントのトラッキングを実装していましたが、
- ga('send', 'event', [カテゴリ], [アクション], [ラベル], [値]);
GA4では、イベントハンドラが gtag となり構成も異なっており下記の例のように実装します。
- gtag ('event', 'select_content', {'content_type' : 'ドメイン・サーバ保守'});
ただし、GA4では独自のイベントを作る前に、そのイベントが「自動推奨イベント」もしくは「推奨イベント」があるかどうか確認しましょう。
例えば上記は、当サイトのトップページに実装している「select_content」イベントで、GA4の推奨イベントの一つです。
自動的に収集されるイベント
自動的に収集されるイベントとは、設定なしでGA4が収集してくれるイベント(≒エンゲージメント)で、ウェブにおいて注目すべきは「scroll」(※1)「file_download」「click」などです。
▽[GA4] 自動的に収集されるイベント(ウェブ、アプリ)
https://support.google.com/analytics/answer/9234069
従来であれば画面のスクロールやファイル(PDFなど)のダウンロード、離脱クリック(別ドメインに移動するリンクのクリック)などはイベントとして実装するか、タグマネージャをアレコレ弄って設定する必要がありましたが、そういった作業が不要になりました(※2)
(※1)scrollは、90%の深さまで表示されたときにイベントが発火するため、50%で計測したい等の場合は、やはり自身で設定する必要があります
(※2)「測定機能の強化イベント」は、デフォルトでオンになっています
推奨イベント
ウェブのパフォーマンスの図るうえで、コンバージョンの設定は重要です。
GA4では、コンバージョンもイベントの一部として考えます。
特定のイベントを「コンバージョンとしてマークする」ことで、単純にコンバージョンを測定するだけではなく、機械学習といったGA4機能のフル活用に道筋をつけることが可能です。
どういったイベントをコンバージョンとするか?については、ビジネスによって様々です。
もし適当な指標が定まっていない、みつからない場合は推奨イベントを探してみましょう。
▽GA4 推奨イベント
https://support.google.com/analytics/answer/9267735?hl=ja
例えばECサイトやアプリであれば、売上という客観的な指標がありますので、売上もしくは粗利などのデータをコンバージョン値としてGA4(もしくはGTM)にプッシュすることが重要になってきます。
実装にはデータレイヤーの活用が推奨されており、こちらもGA4活用のポイントになりますので、機会があれば解説していきたいと思います。
カスタムイベント
自動収集イベントや推奨イベントに、目的に合致するイベントがない場合は、既存のイベントの組み合わせでカスタムイベントを作成することができます。
▼作成方法
「設定」→「イベント」→「イベント作成」
特定のページへの到達(サンクスページなど)をコンバージョンに設定するケースはよくあると思いますが、その際もこのカスタムイベントを使用すると良いでしょう。
▼例
「page_location」 含む /thankyou/
条件設定では、UAは「URL」でしたがGA4では「page_location」となりますので、注意が必要です。
GA4とは
長くなってしまいましたが、駆け足でGA4の導入方法から基本的な使い方について説明してきました。
改めて、この多彩な機能の使いこなす為には、GA4というサービスそのものを理解しておく必要があると思いませんか?
Googleにはさまざまなプロダクトが無料で提供されており、例えばGoogle オプティマイズは、「コンバージョン率アップ」のための無料のウェブテスト&カスタマイズツールと解説されています。
では、GA4はGoogleのプロダクト群の中で、どのような位置づけなのでしょうか?
GA4の利用目的
GA4は、一言でいえば(ちょっと長いですが)「ウェブ及びアプリマーケティングの意思決定を改善し、ROIを向上させるためのツール」となります。
ROIとはReturn on Investment(投資利益率)であり、一般的にはウェブサイトやアプリ開発費用であったり、運用コストなどが含まれるでしょう。
当たり前とえいば当たり前ですが、アクセス解析そのものは価値を生みません。
単純な「アクセス解析ツール」という見方ではなく、そこから得られる知見をもとにサービスそのものを改善したり、ウェブ施策を立案・実行するためのツールですよ、という事は肝に銘じておきましょう!
それを踏まえた上で、GA4にはいくつか重要な導入背景があります。
GA4が開発された背景
(個人情報保護)
・プライバシーが重視され、今後起こりうる変化に対応可能
・機械学習を活用し、カスタマー ジャーニーに関するインサイトをプラットフォームとデバイスをまたいで分析
・Google の広告プラットフォームとのシームレスな統合が強化され、キャンペーンのパフォーマンスの最適化とマーケティングの ROI の向上を実現
EUでは2018年5月から「GDPR(一般データ保護規則)」が施行され、日本でも2022年4月の改正個人情報保護法が施行されました。
GA4は、Cookieデータの活用に対する法的な規制の強化、そしてサードパーティCookieの廃止(2023年後半予定)といった大変革の文脈の中で生まれたツールであるといえるでしょう。
技術的には、 gtag.js によりcookieを使用しないで(GoogleのファーストパーティCookieを使用して)クロスドメイン、クロスデバイスの分析が可能になっている点がポイントのようです。
プラットフォームとデバイスをまたいだユーザー単位で、しかも法令を遵守しながらアクセス解析でき、かつ無料で使えるツールというのは、GA4以外に存在しないでしょう。
GA4が開発された背景
(広告の強化)
Googleという営利企業が、これだけの機能をもつツールを無料で公開しているのは、当然それだけのメリットを期待しており、それがGoogle広告です。
GA4では、UA以上にGoogle広告との連携が強化されています。
鳴り物入りだった「予測オーディエンス」は、要件のクリアが厳しくあまり活用できていませんが…
Facebook、Instagram広告では、かつてのようなコンバージョン測定やターゲティング精度を実現する為には「コンバージョンAPI」の導入が必須になっており、それだけで数十万円のコストが必要になってきますが、Google広告はGA4さえ導入してしまえば、オーディエンスやコンバージョンの連携機能により、高い精度での広告配信が期待できます。
また、一説によるとFirebase をベースにしたプロダクトがGoogle内部で優遇されており、Firebase以外のプロダクトは淘汰されてきている、という事情もあるようです。
→これは弊社代表がGoogleの中の人から直接仕入れた情報とのことですので、話半分で聞いてください!
GA4の使い方(まとめ)
最後に、GA4の特徴のまとめです。
・GA4は gtag.js をベースにしたROI向上、インサイトを得るためのアクセスが解析ツールである
・UAで出来ていた事で、GA4で出来ない事はほぼ無い(ただし離脱率は計測されない)
・脱Cookie、個人情報保護といった時代の流れの中で生まれたプロダクトである
・Google広告との連携が強化されている
GA4やGoogle広告をうまく活用してビジネスを拡大したい、UAがカスタマイズされすぎていてGA4へうまく移行できない、そんなお悩みのある方はぜひお気軽にお声がけください!