>Microsoft Clarityの導入から使い方まで解説TOP
Microsoft Clarity ヒートマップ機能

Microsoft Clarityのヒートマップは、特定のページにおけるユーザーの行動傾向(クリック箇所、スクロール到達度など)を色の濃淡で視覚的に表現する機能です。直感的にページの課題を把握し、UI/UX改善のヒントを得るのに役立ちます。
ヒートマップの種類
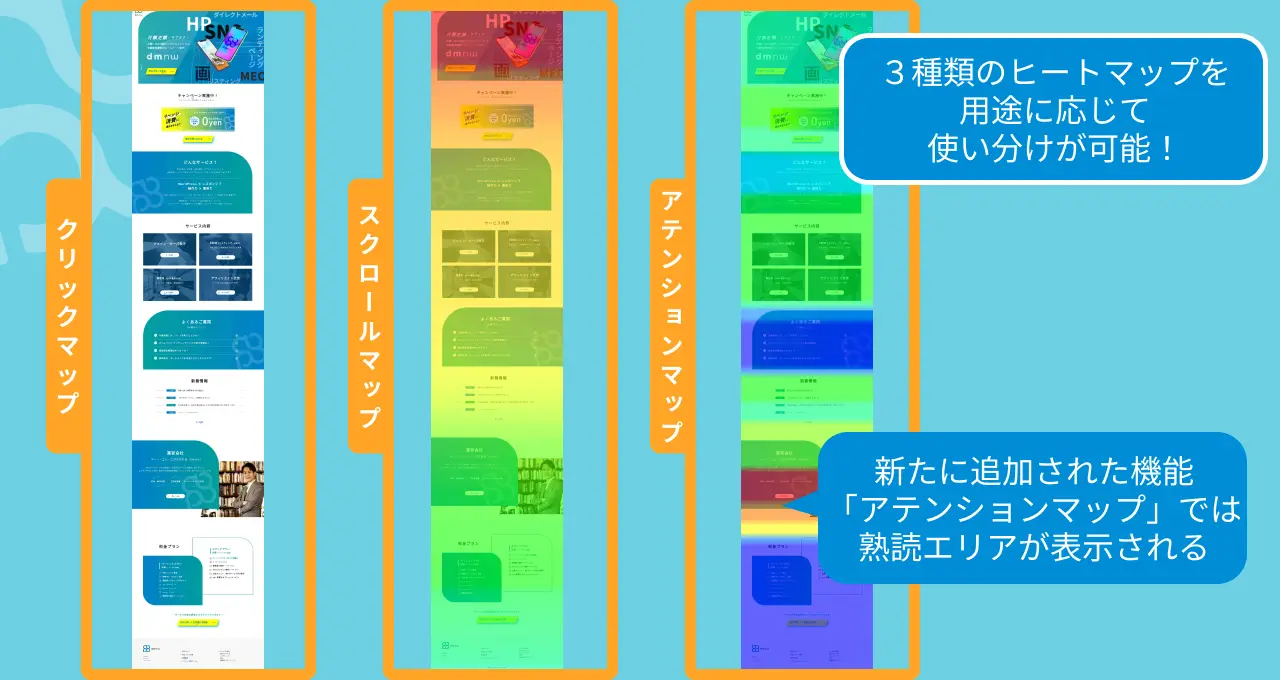
Clarityでは主に3~5種類のヒートマップが提供されています。
- クリックマップ (Click Map):
- ユーザーがページ上のどこをクリック(タップ)したかを可視化します。クリックが多い箇所ほど赤く表示されます。
- 活用例: [チェックポイント]CTAボタンはクリックされているか?ナビゲーションメニューのどの項目がよく使われるか?リンクでない箇所が誤ってクリックされていないか(デッドクリック)?
- スクロールマップ (Scroll Map):
- ユーザーがページのどの深さまでスクロールしたかの到達率を可視化します。到達率が高い(多くのユーザーが見ている)箇所ほど赤く、低い箇所は青く表示されます。到達率はパーセンテージでも確認できます。
- 活用例: [チェックポイント]重要なコンテンツやCTAまでユーザーは到達しているか?どのあたりで離脱するユーザーが多いか?ファーストビュー以降のコンテンツは見られているか?
- エリアクリックマップ (Area Map):
- ページ内の指定した範囲(複数の要素を含む領域)における合計クリック数とその割合を可視化します。クリックマップでは個々のクリックが分散してしまう場合に、特定のエリアに対するユーザーの関心を把握するのに役立ちます。
- 活用例: グローバルナビゲーション全体のクリック分布、商品リストエリア内のクリック集中度、サイドバーのカテゴリーリンクの人気度比較など。(※)デフォルトではグレーアウトされるようになりました
- アテンションヒートマップ (Attention Map):
- ユーザーがページのどの部分を熟読したか(マウスの動きや滞在時間から推測)を示すアテンションヒートマップ機能は、有料のヒートマップツール以外でお目にかかることはありませんでしたが、ついにClarityでも実装されました。
- 活用例: 熟読エリアを発見し、上部に入れ替えてユーザーのリテンションを高めたり、スキップされているエリアを修正するなど。
- コンバージョンヒートマップ (Conversion Map):
- コンバージョンしたユーザーがページのどの部分をクリック(タップ)したかを示すヒートマップ機能です。現時点(2025年4月)では、ECサイト(Purchase イベントが発生している)アカウントで利用できます。
- 活用例: コンバージョンにつながったクリックを発見し、より目立つデザインに修正するなど。
ヒートマップの主な機能
- デバイス切り替え: PC、タブレット、モバイルそれぞれの表示に対応したヒートマップを確認できます。特にモバイルでの確認は重要です。
- クリックの種類で絞り込み (クリックマップ):
- クリックマップでは、特定の種類のクリックに絞って表示できます。
- すべて (All clicks): 全てのクリック。
- 停止 (Dead clicks): リンクなどがない、クリックしても反応しない箇所へのクリック。
- 激怒 (Rage clicks): 短時間に同じ箇所を連続してクリックする行動。
- エラー (Error clicks): クリック後にJavaScriptエラーが発生したクリック。
- 最初 (First clicks): そのページでユーザーが最初に行ったクリック。
- 前回 (Last clicks): そのページでユーザーが最後に行ったクリック(離脱やページ遷移の直前)。
- 活用例: 「デッドクリック」で絞り込み、ユーザーがリンクだと誤解している箇所がないか探す。「イライラしたクリック」で絞り込み、反応しないボタンなどがないか探す。
- クリックマップでは、特定の種類のクリックに絞って表示できます。
- フィルター適用: Clarityのフィルター機能(参照元、新規/リピーター、デバイス、カスタムタグなど)を適用し、特定のユーザーセグメントのヒートマップを確認できます。
- ヒートマップ比較: 2つの異なるフィルター条件(セグメント)のヒートマップを左右に並べて比較できます。
- 活用例: コンバージョンしたユーザーと非コンバージョンユーザーの行動の違い、新規ユーザーとリピーターの関心箇所の違い、特定の流入元からのユーザーの行動などを比較分析。
- スクリーンショット変更: メニューの開閉やポップアップ表示など、ページの表示状態が変わる場合、ヒートマップを表示する基準となるスクリーンショットをClarityが取得したものの中から選択・変更できます。
- Copilotによるインサイト: 表示しているヒートマップ(クリック・スクロール)の情報を基に、AIが注目すべき点や改善提案などを要約してくれます。分析の補助として活用できます。
- レコーディング連携: ヒートマップ上で気になる箇所(クリックが集中している点など)をクリックすると、その箇所をクリックしたユーザーのレコーディング一覧が表示され、再生して具体的な行動を確認できます。
ヒートマップの活用ステップ
- 目的と対象ページ設定: 何を改善したいのか目的を明確にし、分析対象とするページ(主要ランディングページ、フォームページ、商品ページ、離脱率の高いページなど)を決定します。
- ヒートマップ確認: 対象ページのクリックマップ、スクロールマップを中心に確認します。デバイス(特にモバイル)を切り替えて比較します。
- 課題発見:
- クリックマップ:
- クリックしてほしいCTAがクリックされていない。
- クリック率が低いナビゲーション項目がある。
- リンクではない画像やテキストが頻繁にクリックされている(デッドクリック)。
- 特定の箇所でイライラしたクリックが発生している。
- スクロールマップ:
- 重要な情報やCTAが表示される前に多くのユーザーが離脱している。
- ファーストビューより下部のコンテンツがほとんど見られていない。
- エリアマップ:
- ナビゲーション項目間でクリック率に大きな偏りがある。
- クリックマップ:
- 深掘り分析:
- 必要に応じてフィルターを適用(例: 特定の流入元、デバイス)したり、セグメント比較(例: CVユーザー vs 非CVユーザー)を行ったりして、特定の条件下での行動傾向を分析します。
- クリックの種類(デッドクリック、イライラしたクリックなど)で絞り込み、問題箇所を特定します。
- レコーディング確認: ヒートマップで発見した課題について、関連するレコーディングを再生し、ユーザーが「なぜ」そのような行動をとったのか、具体的な状況や前後の動きを確認します。
- 改善仮説・施策立案: 分析結果に基づき、具体的な改善仮説を立て、施策(デザイン変更、コンテンツ配置見直し、CTA文言変更など)を実行します。
- 効果測定: 施策実施後、再度ヒートマップや関連指標を確認し、改善効果を測定します。
ヒートマップ利用上の注意点
- データ量: ある程度のアクセス数がないと、ヒートマップの傾向は信頼性が低くなります。最低でも数百〜千セッション程度のデータを目安にすると良いでしょう。
- 定性情報との組み合わせ: ヒートマップはあくまで「傾向」を示すものです。個々のユーザーの意図や背景を理解するには、定性情報(数値化が難しい文章や画像のニュアンスなど)や、レコーディング分析との組み合わせが不可欠です。
- 動的コンテンツ: メニュー開閉、アコーディオン、タブ切り替えなどの動的コンテンツ部分は、スクリーンショット変更機能を使っても正確な分析が難しい場合があります。
- 解釈のバイアス: 「よくクリックされている=良い」とは限りません。ユーザーが迷ってクリックしている可能性もあります。必ずレコーディングで実際の行動を確認しましょう。
Microsoft Clarity
コンテンツ一覧
- Clarity 導入方法
- Clarity 設定方法
- 運用方法(使い方)
- ヒートマップ徹底解説
- A/Bテストに活用する
- GA4やGoogle広告との連携
- カスタムタグの使い方
- その他(利用規約、個人情報等)